AfterEffects – 水/液体テクスチャの作りかた

この記事では、AfterEffectsを使った水/液体テクスチャの作り方をご紹介します。
初心者にも分かりやすく解説していくので、よかったら最後までご覧ください。
テクスチャ制作の流れ
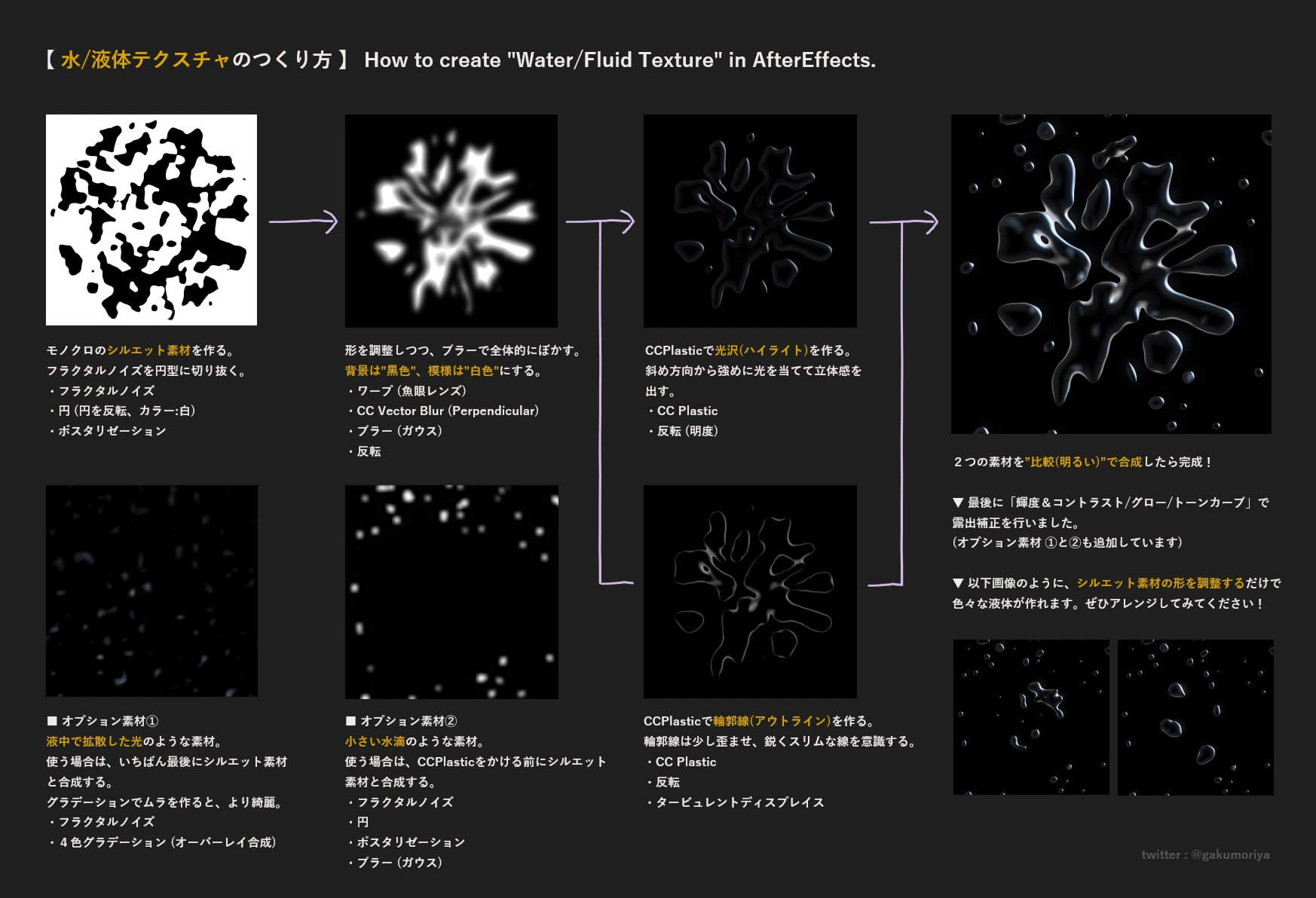
ここでは、以前Twitterに投稿した以下の内容を、より詳しく解説していきたいと思います。

① シルエット素材を作る
まずはメインとなる”形”を作っていきたいと思います。
1. だいたいの形を決める
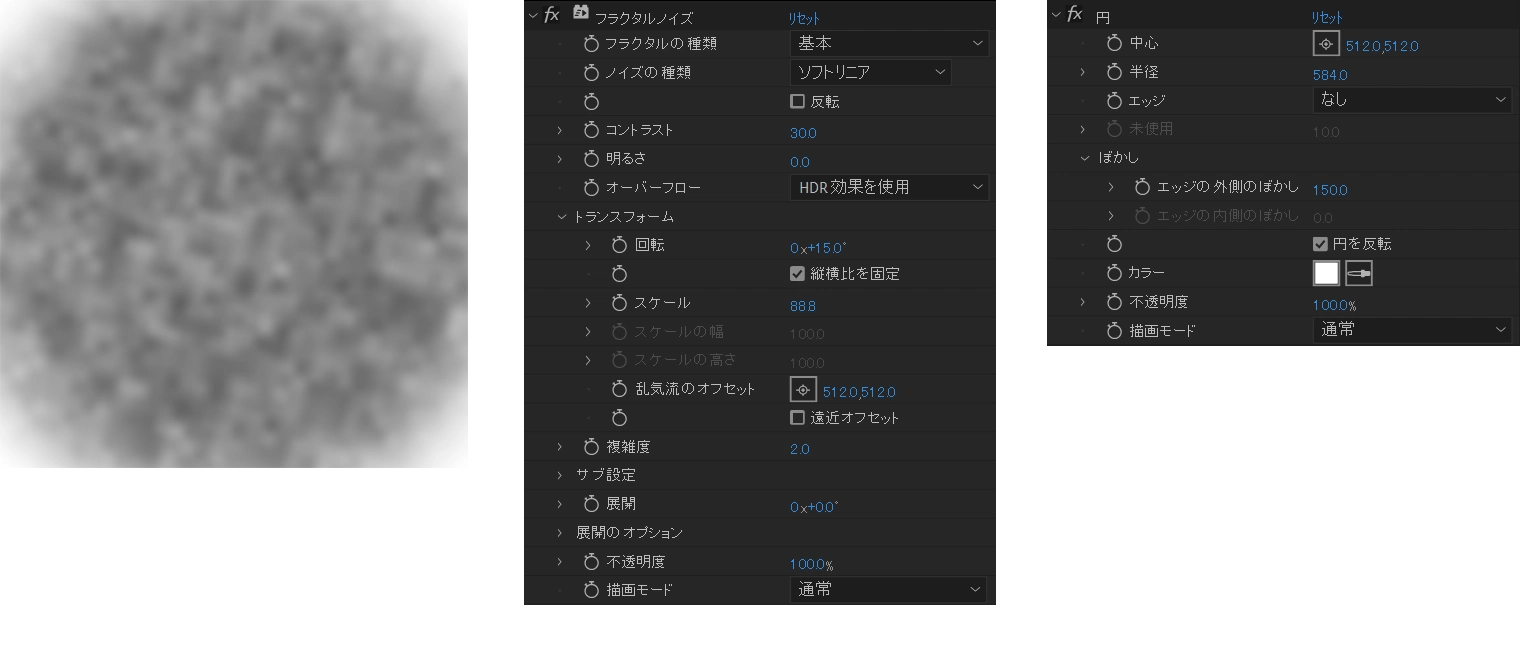
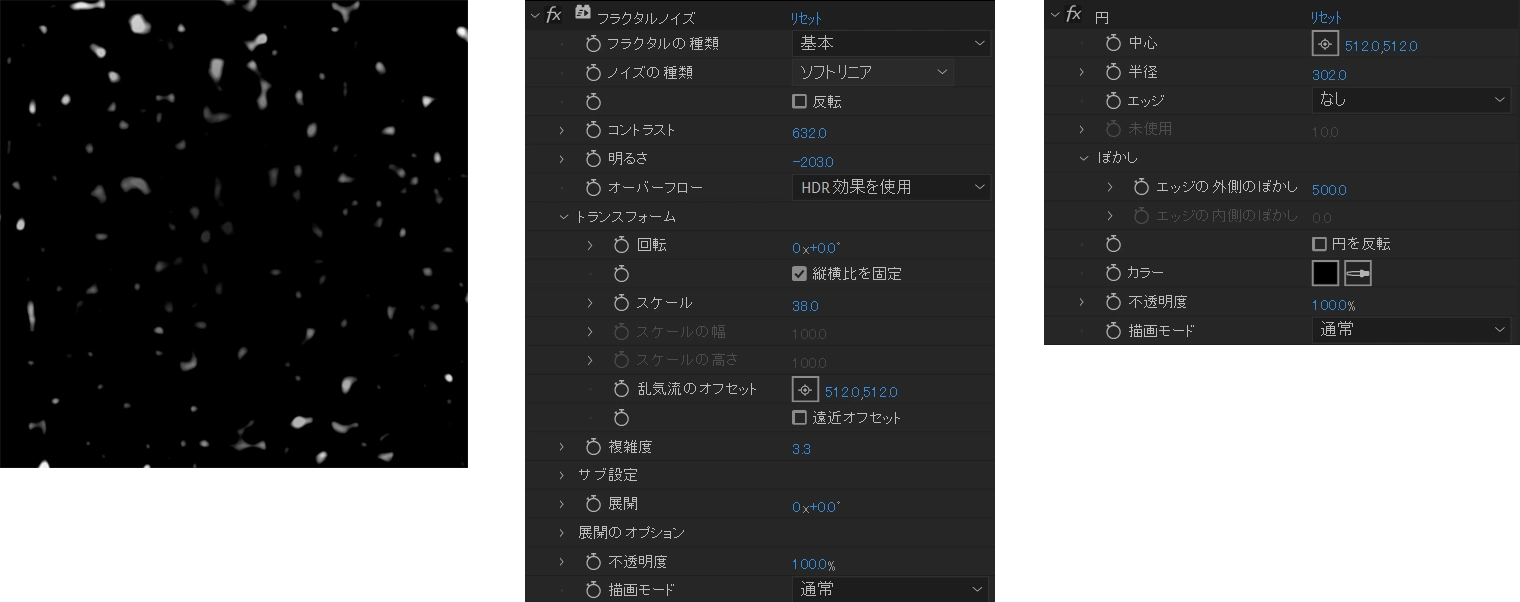
水滴の大きさと形状をイメージしながら、フラクタルノイズのスケールと複雑度を調整します。
全体的なシルエットは”円型”にしたいため、円を重ね合わせ、四隅の余分な模様をマスキングします。

2. 2色にする
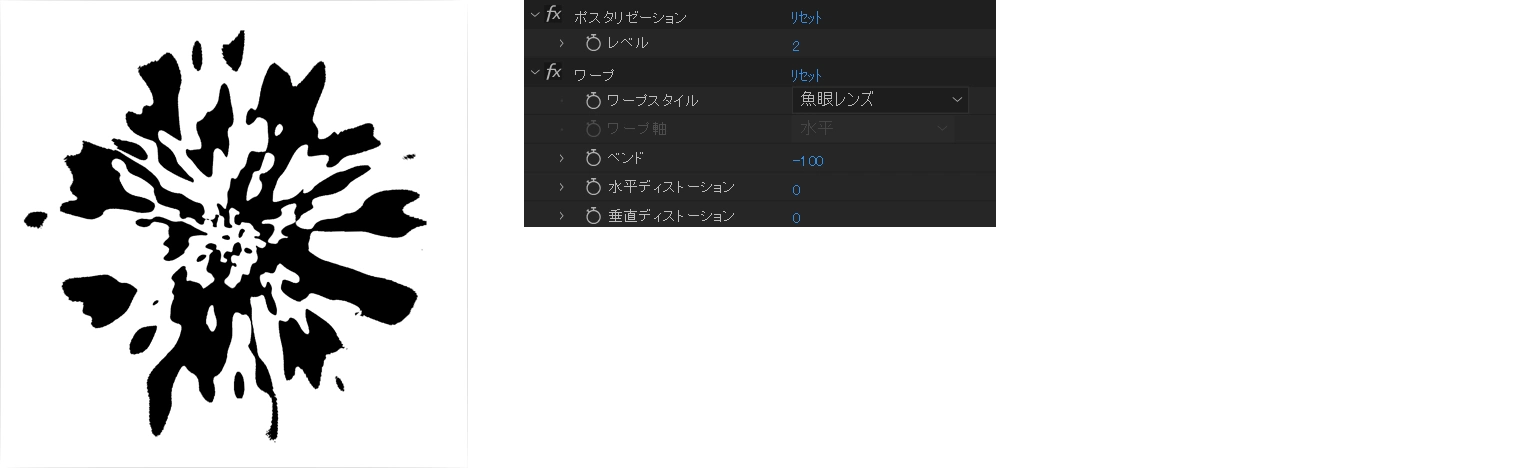
ポスタリゼーションで中間色をなくし、白と黒の2色だけにします。
ワープのスタイル設定を「魚眼レンズ」に設定して、シルエットを放射状に整形します。

3. ぼかし&反転
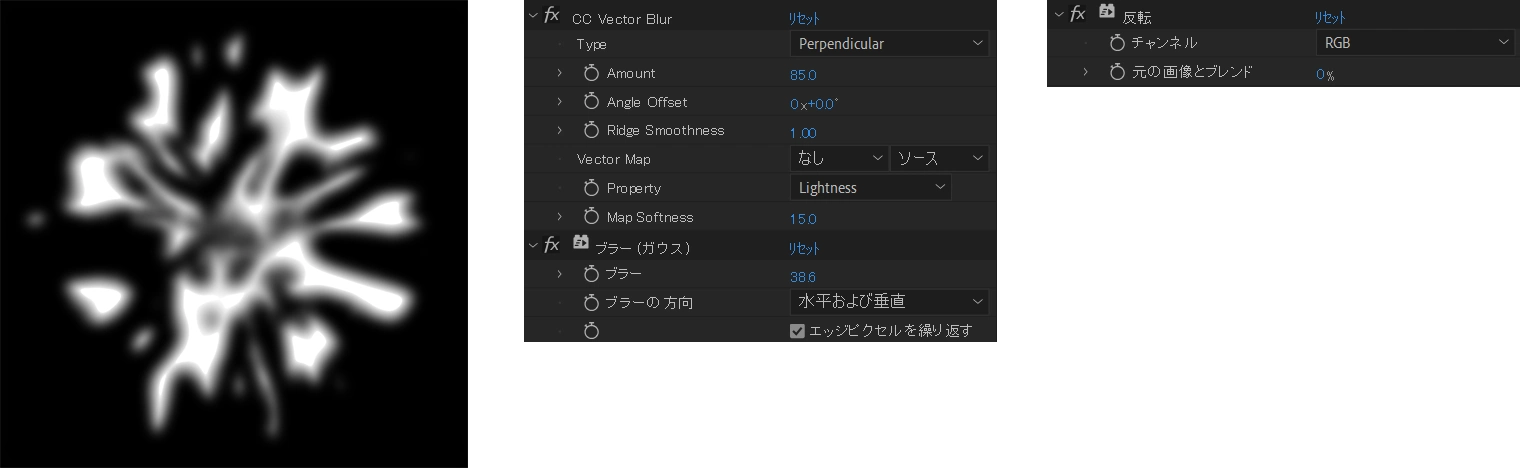
CCVectorBlur (Type : Perpendicular)で白黒2色の境目を滲ませて、ブラー(ガウス)でなじませます。
「背景が黒, 模様が白」になるように反転しましょう。

② シルエット素材を追加
メインシルエットだけでは寂しいので、”水しぶき”も追加していきたいと思います。
1. 小さな粒を作る
先程と同じようにフラクタルノイズを作り、円を重ね合わせます。

2. 2色にする
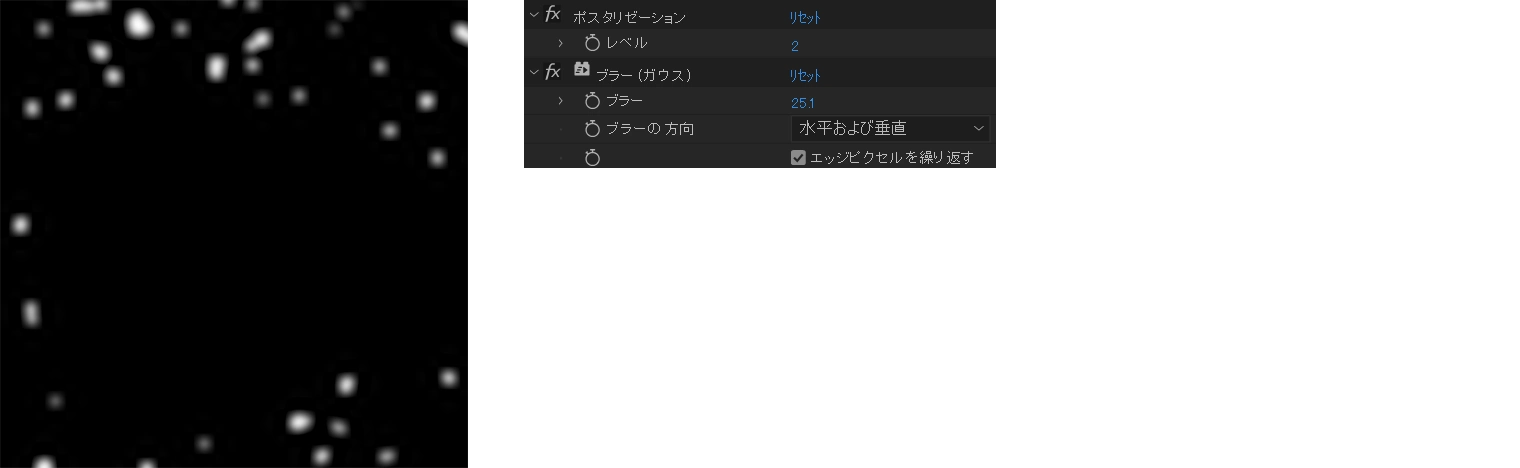
ポスタリゼーションで中間色をなくし、白と黒の2色だけにします。
こうすると、円を重ね合わせた色の薄い部分だけを消すことができます。

3. 加算合成する
いま作ったサブシルエット素材のレイヤーモードを「加算」に設定して合成しましょう。

③ 光沢(ハイライト)を作る
シルエット素材ができあがったので、次はハイライト素材を作っていきます。
今回の”ハイライト”とは、液体が光に照らされ明るく光った部分のことです。
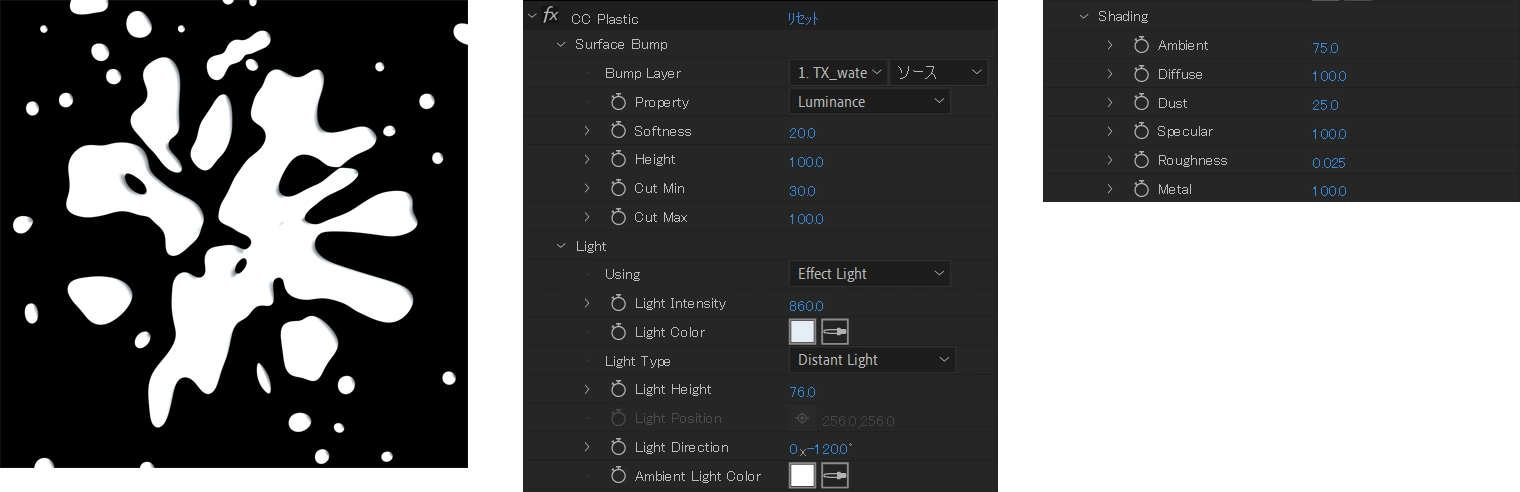
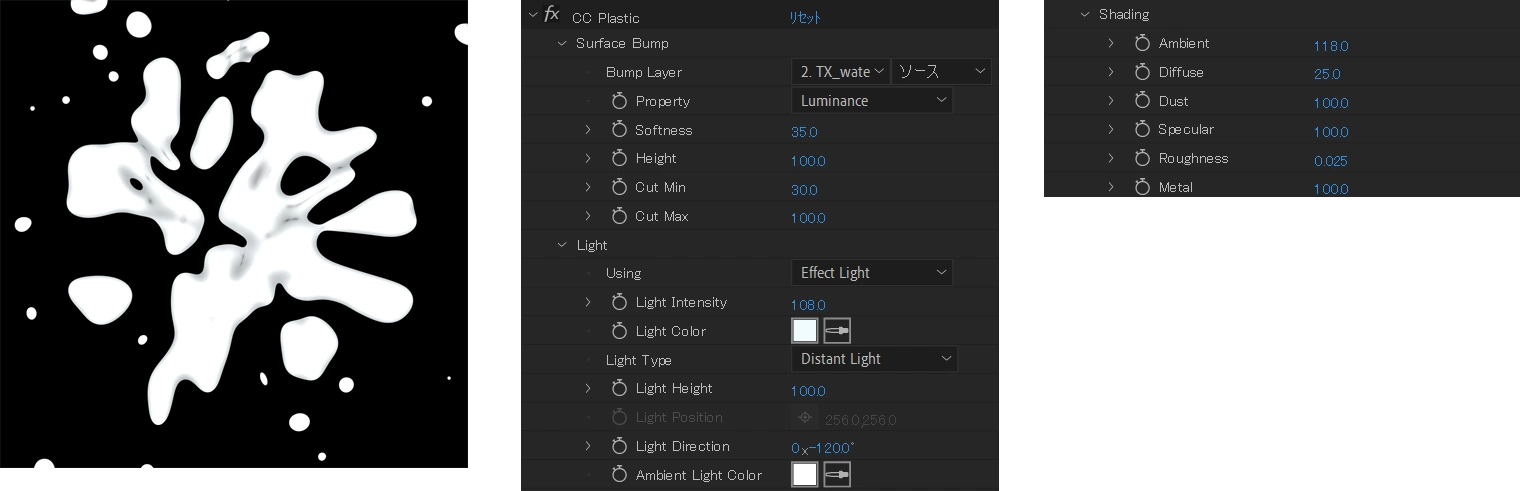
1. 影を作る
CCPlasticといえば、手軽にプラスチックのような質感が作れる便利なエフェクトです。
ですがここでは光源のパラメーターを調節し、平面的な模様から立体的な陰影を作るために使います。
まずは左下から右上に向けて、強力な光をあてて影を作りましょう。

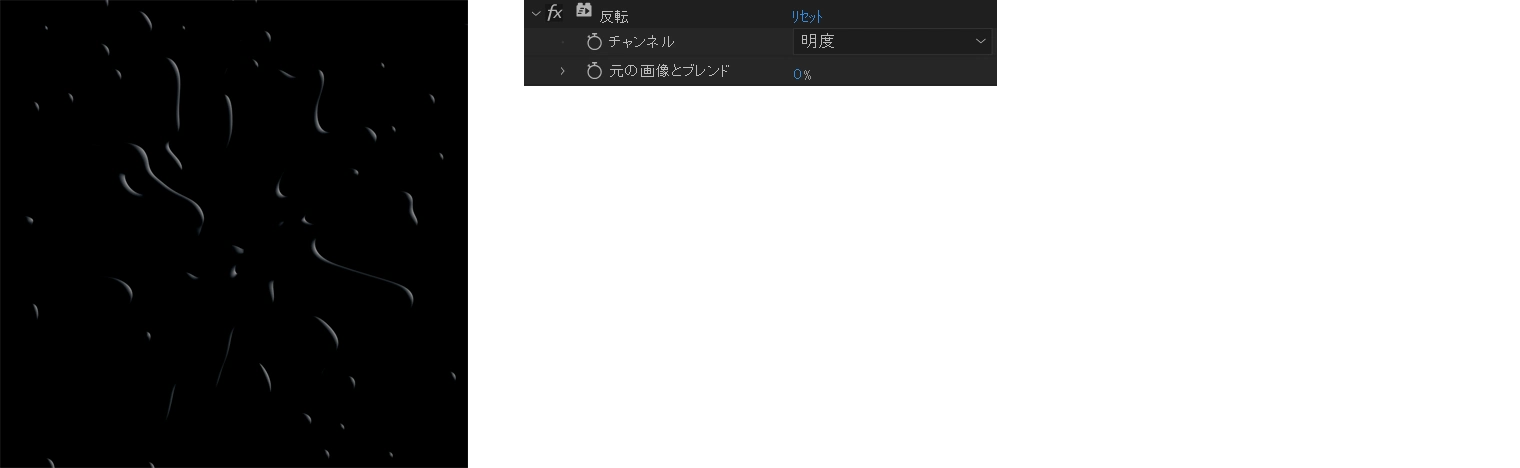
2. 反転する
すべて反転させると、影だった部分が光に変わります。
光の色はそのままで反転するために、チャンネルを”明度”に設定し、色相まで反転してしまうのを防ぎます。

3. 環境光を作る
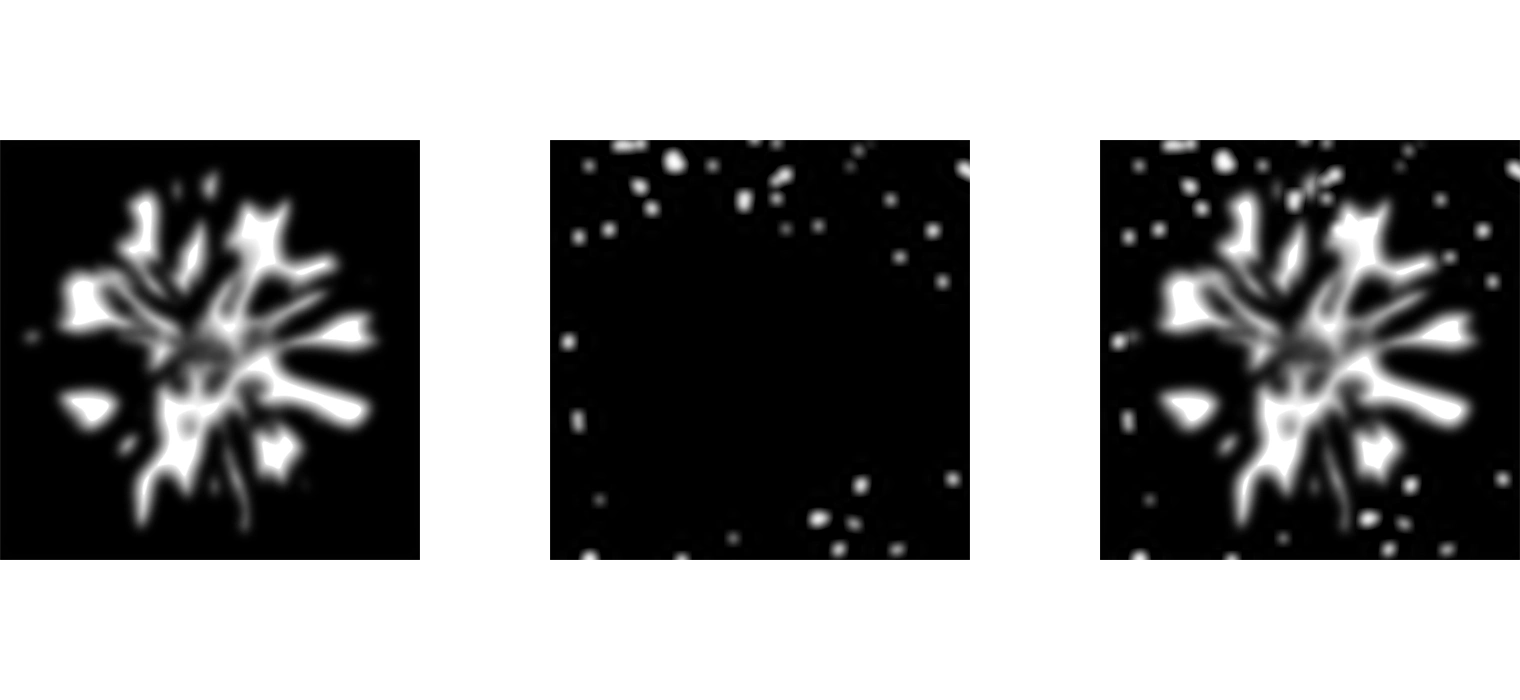
ハイライトだけでは不自然なので、逆方向から弱い光もあてます。

4. シャープにする
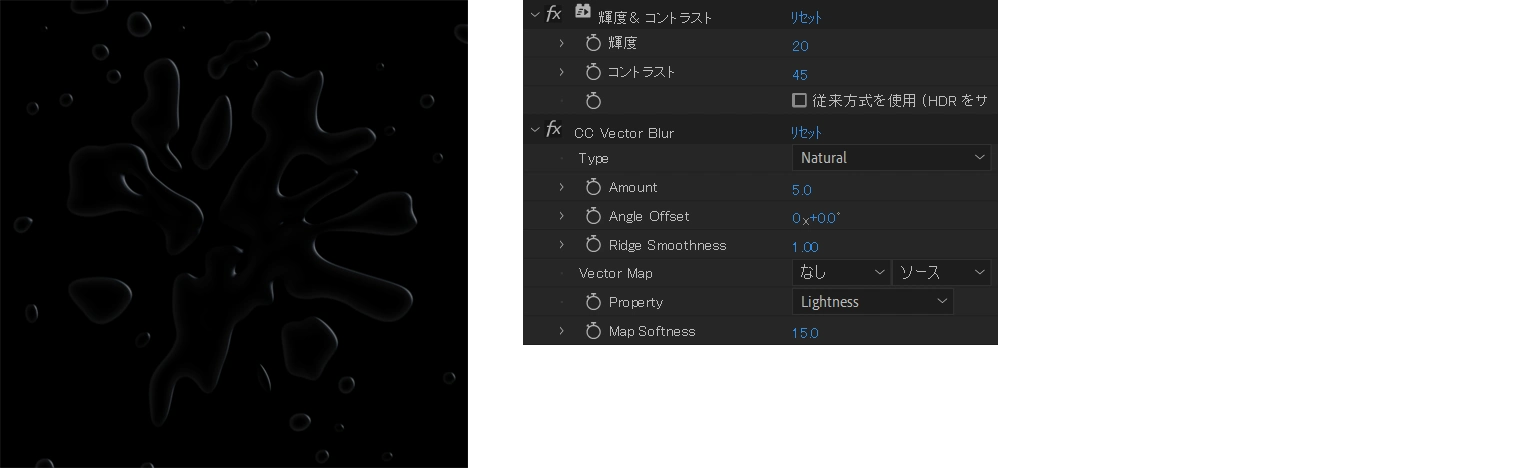
光沢がぼやけすぎて眠たい印象なので、輝度とコントラストを上げ、CCVectorBlurでシャープに引き締めます。

④ 輪郭線(アウトライン)を作る
輪郭をはっきりと強調したいので、次はアウトライン素材を作っていきます。
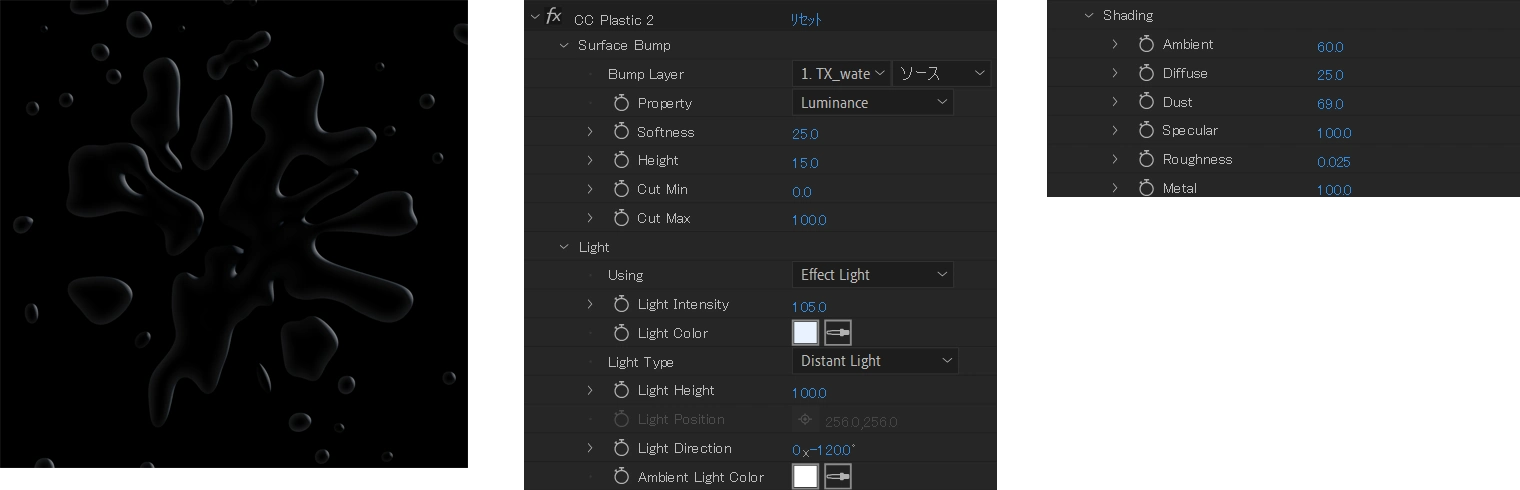
1. 影を作る
光がまんべんなく当たるように調整し、エッジ部分に影を落とします。

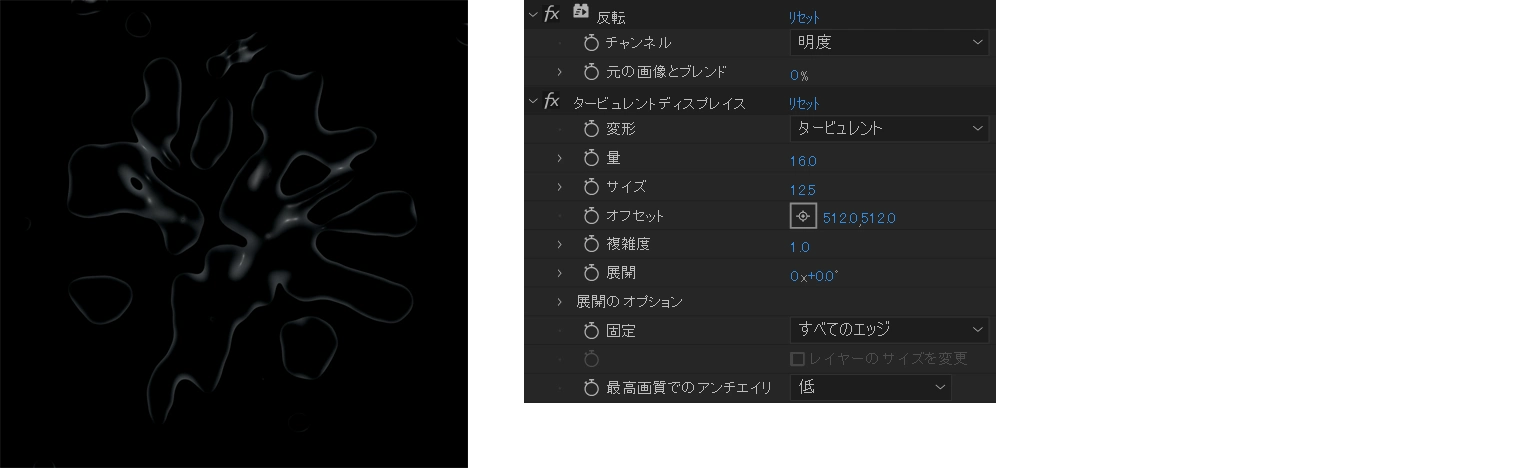
2. 反転する
先程と同じように反転させつつ、タービュレントディスプレイスで輪郭線を少しだけ歪ませます。

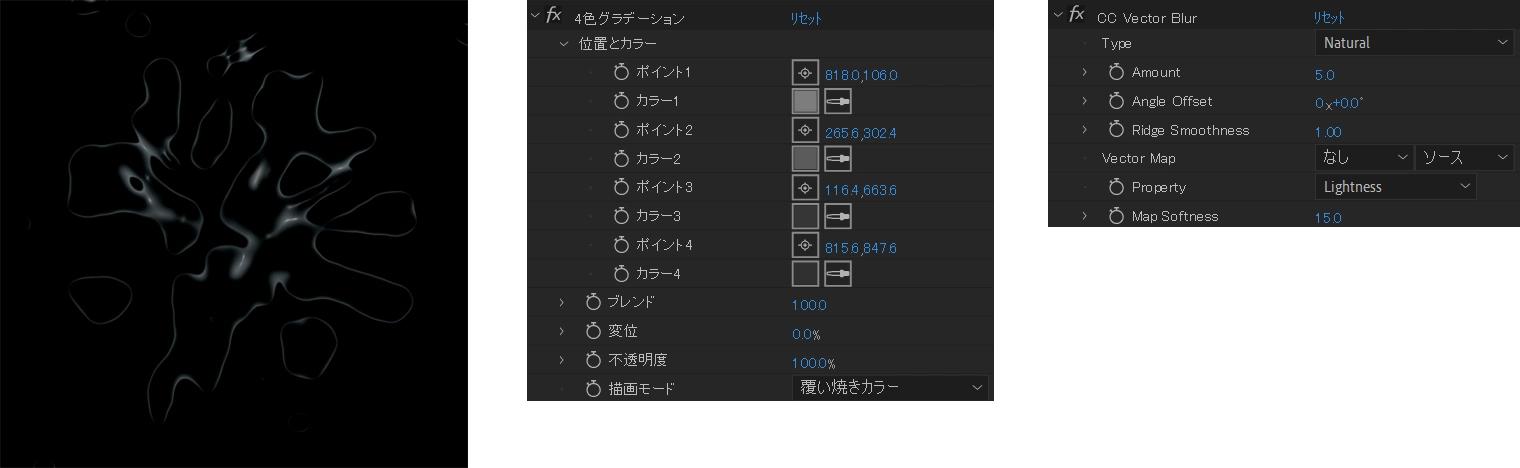
3. 立体感をだす
色の濃淡が一定すぎるせいか平面的な印象なので、全体にムラを付けていきます。
4色グラデーションの”覆い焼きカラー”で部分的に明度を上げ、最後にCCVectorBlurで線をシャープにしましょう。

4. 合成する
ハイライト素材のレイヤーモードを「比較(明)」に設定して合成します。

⑤ 拡散光を作る
さらにディティールが欲しいので、液体内部で拡散する鈍い光を作ります。
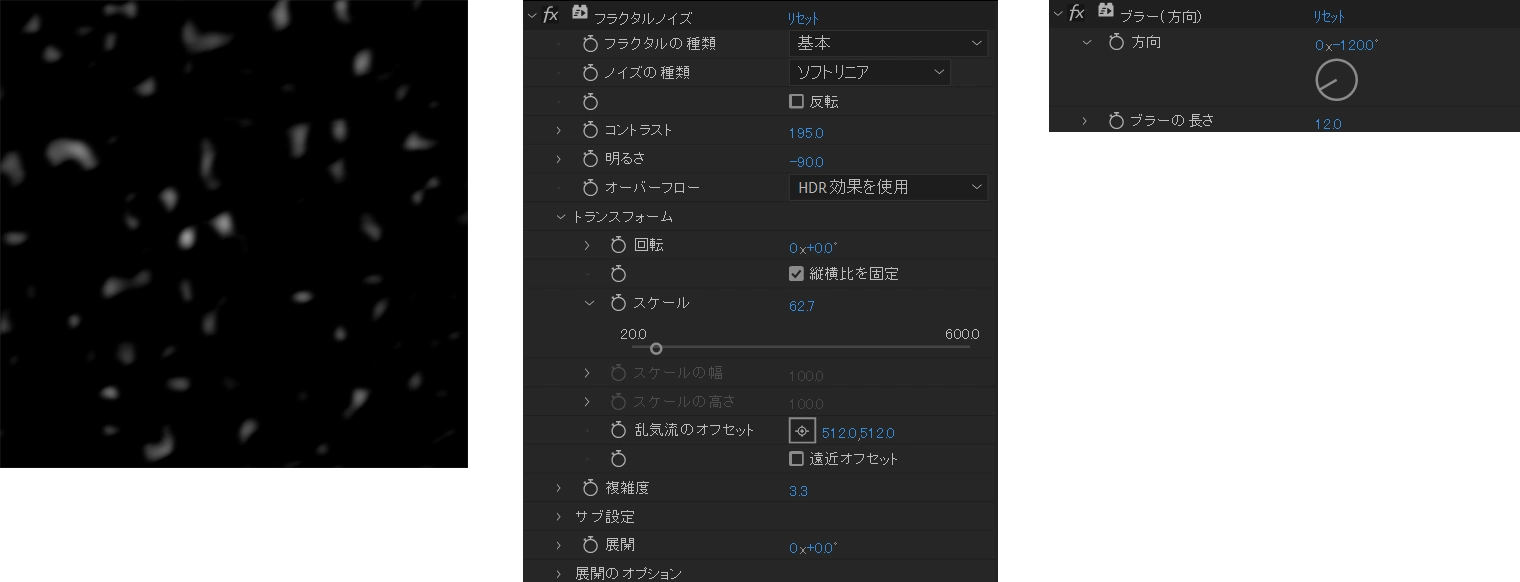
1. 小さな粒を作る
フラクタルノイズで小さな粒を撒き、ブラーで斜め方向にぼかします。

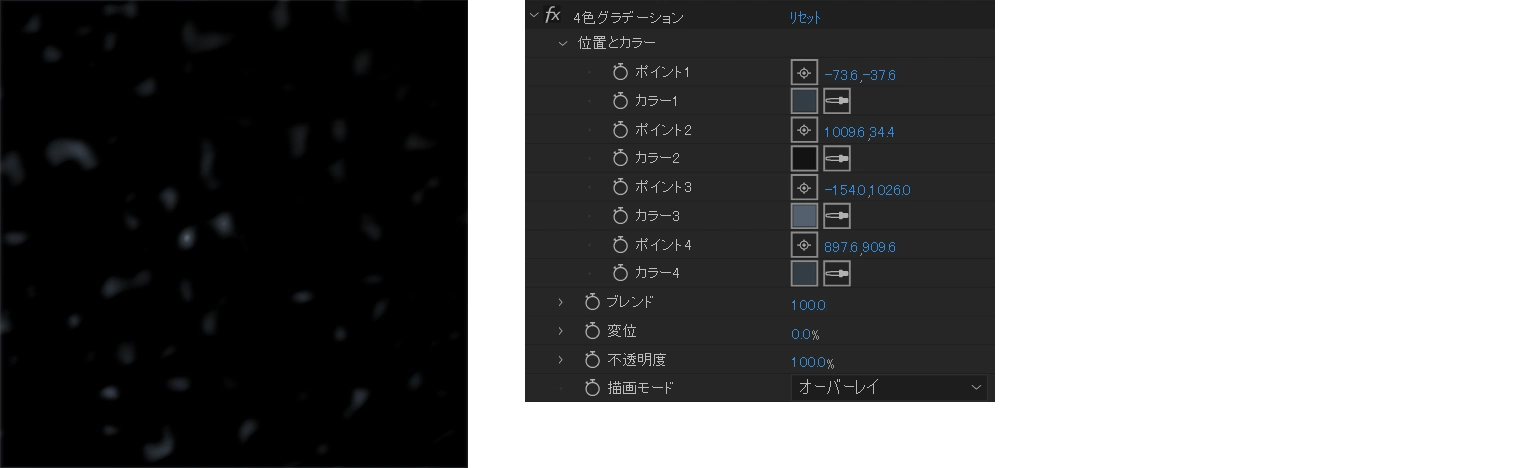
2. 着色する
4色グラデーションの”オーバーレイ合成”で色を載せます。
このとき「光源に近い位置は暗く、光源と対角の位置は明るくする」など、光源の位置を意識しながら色を置いていきましょう。

3. アルファ合成
マスク素材のトラックマットを「アルファ」に設定して合成します。
CCPlasticを使用したレイヤーには自動でアルファチャンネルが生成されるため、これを利用して切り取りを行いました。

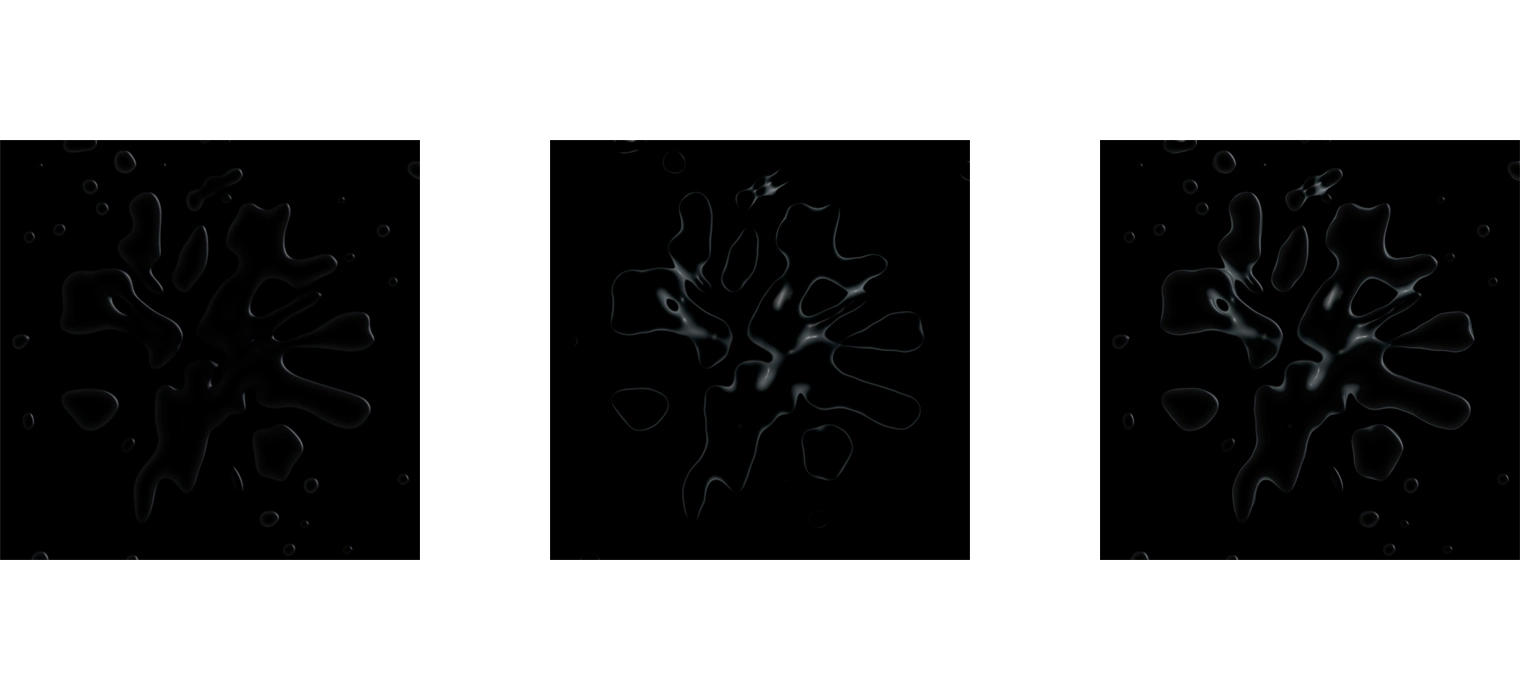
⑥ 合成&仕上げ
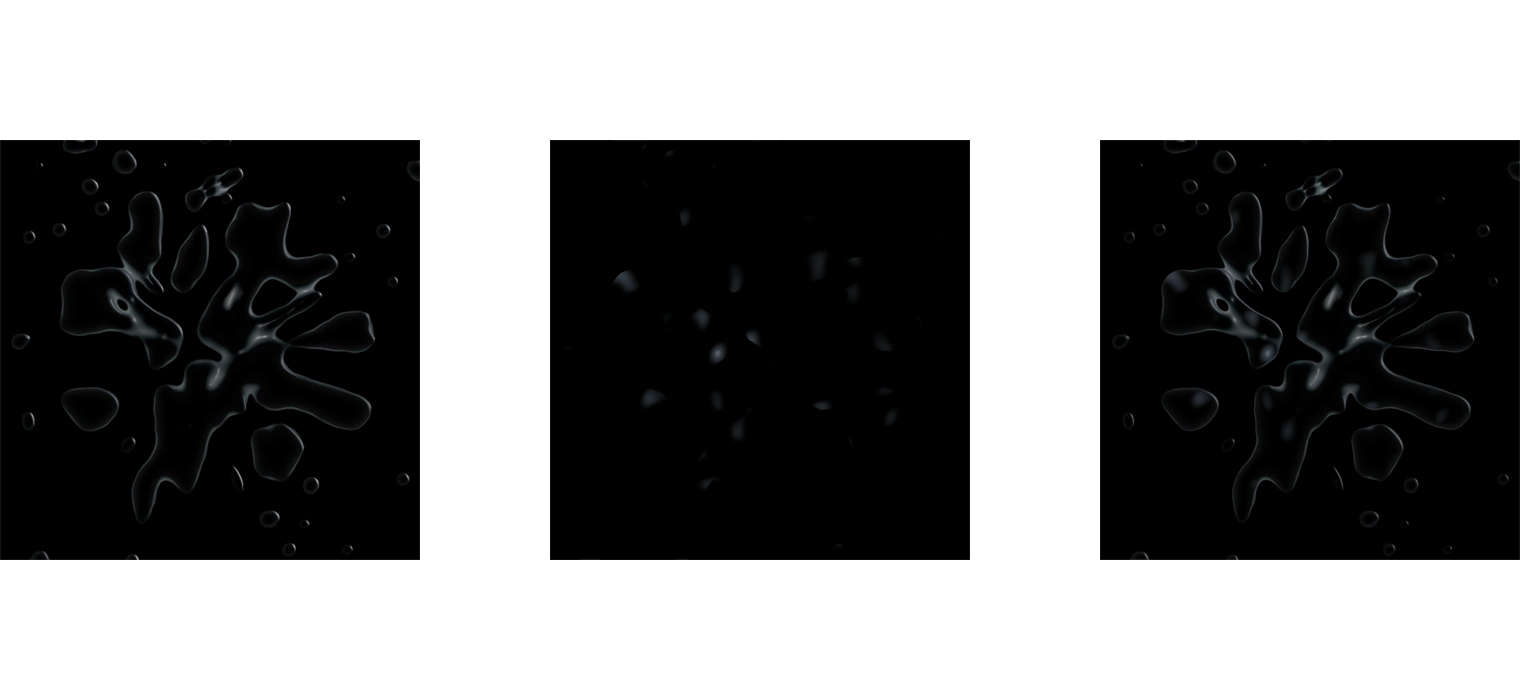
最後に「アウトライン&ハイライト素材」と「拡散光素材」を組み合わせて仕上げます。
1. 合成する
アウトライン&ハイライト素材のレイヤーモードを「比較(明)」に設定して合成します。
液体内部に光が追加されたことで、だいぶディティールが出ました!

2. 透明感をだす
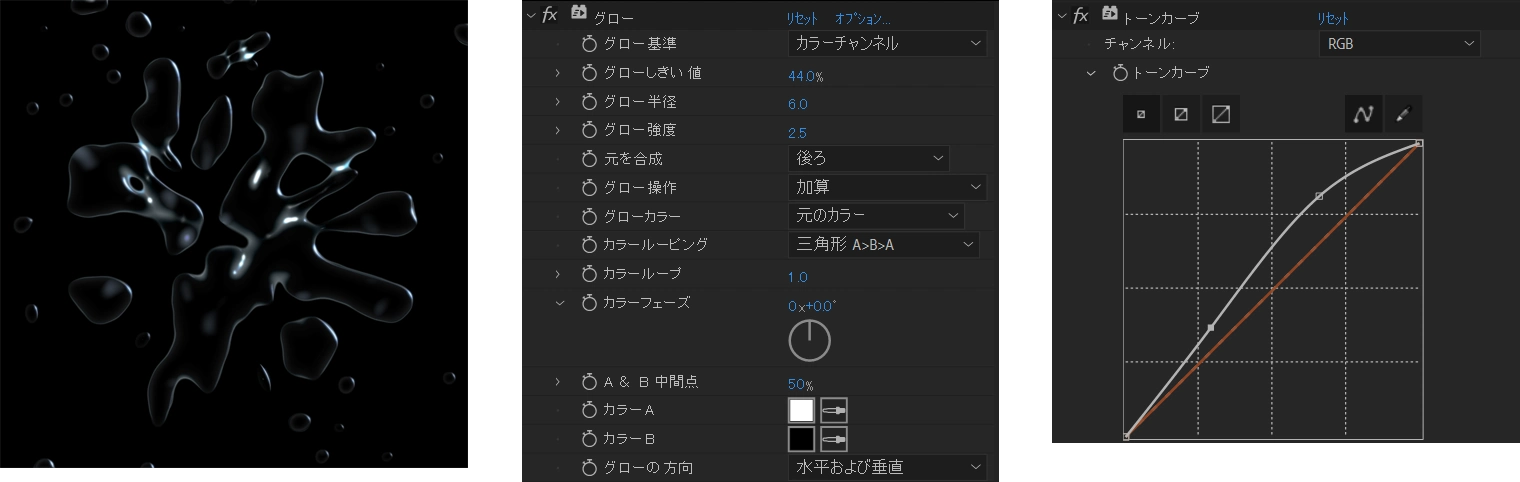
もっと液体らしく透明感のある発光が欲しいので、光沢にメリハリをつけます。
グローで鋭い光沢を作り、トーンカーブで明るい色だけ持ち上げたら完成です!

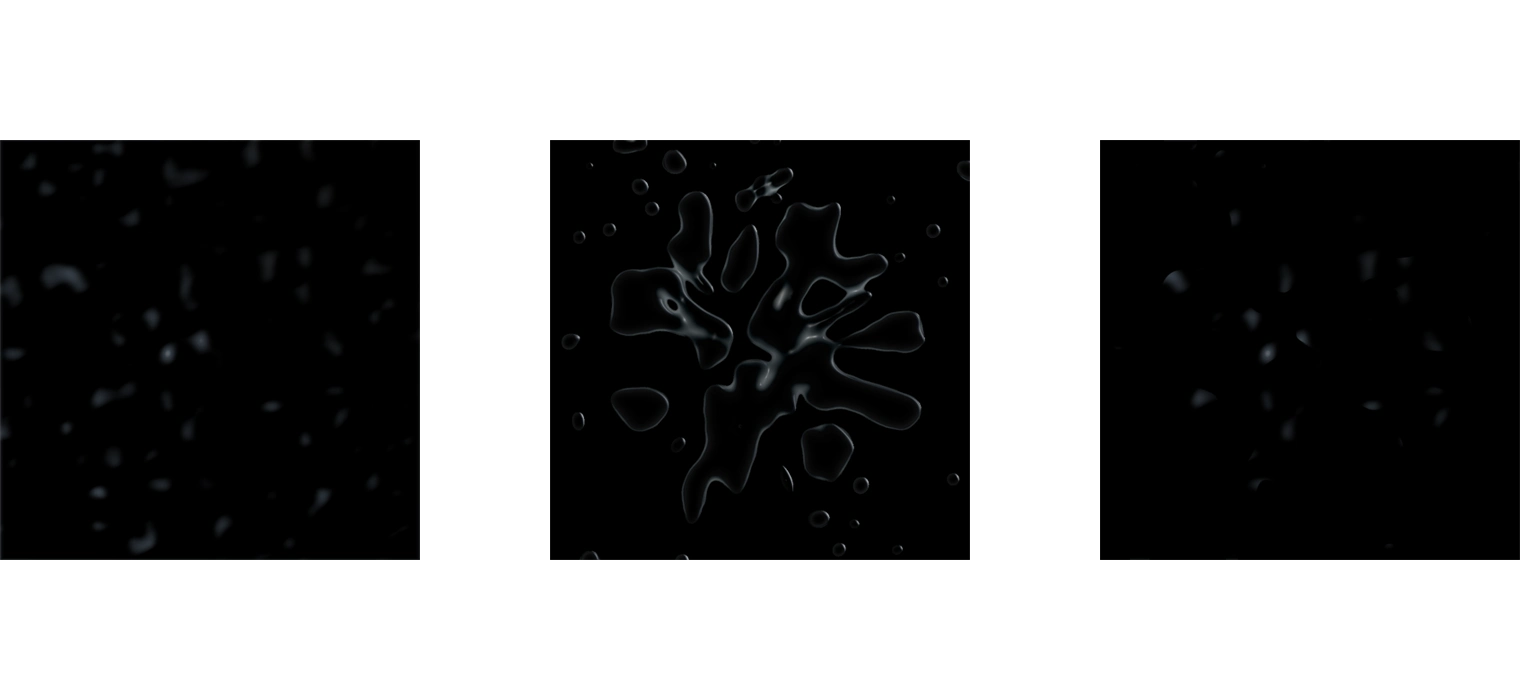
おわりに
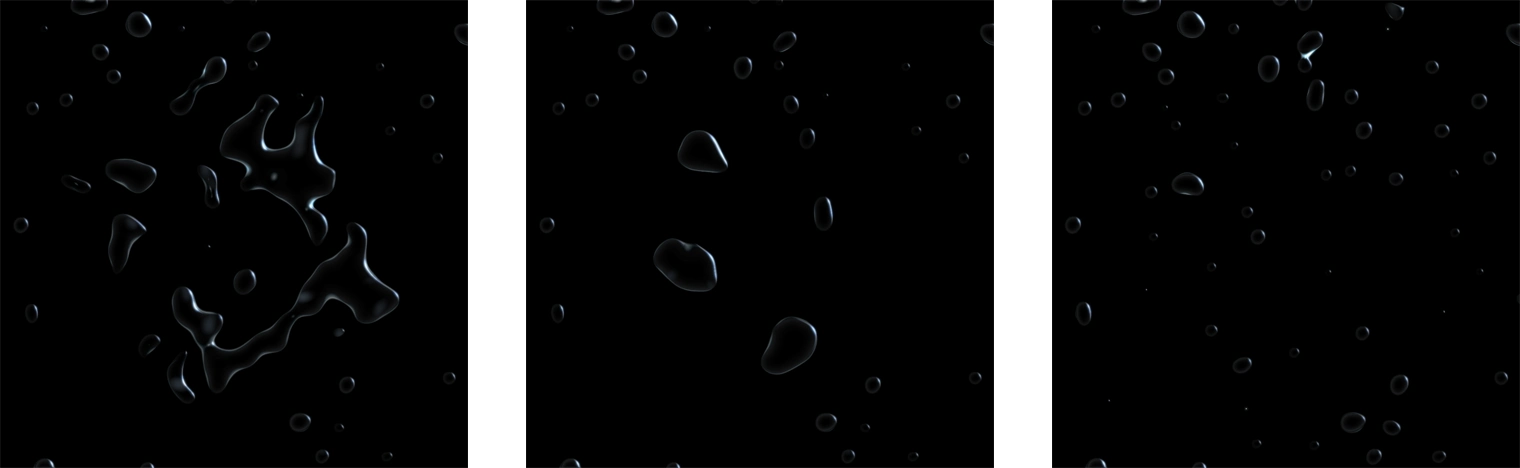
以下画像のように、シルエット素材の形を調整するだけで色々な液体が作れます。
だんだんコツがつかめたら、ぜひ自分好みにアレンジして楽しんでみてください。