ディストーションマップの解説【仕組みと作り方】

この記事では、ディストーションマップについて解説していきす。
記事の後半では、AfterEffectsを使ったテクスチャ作成方法も紹介しているので、よかったら最後までご覧ください。
マップとは?
まずはじめに、マップについて説明します。
マップとはテクスチャの一種で、影やハイライト、表面の凹凸などのディティールを疑似的に表現するための情報が詰まったテクスチャのことです。
一般的に、RGBそれぞれのチャンネルに3次元ベクトルや高低などの情報を入れて作ります。

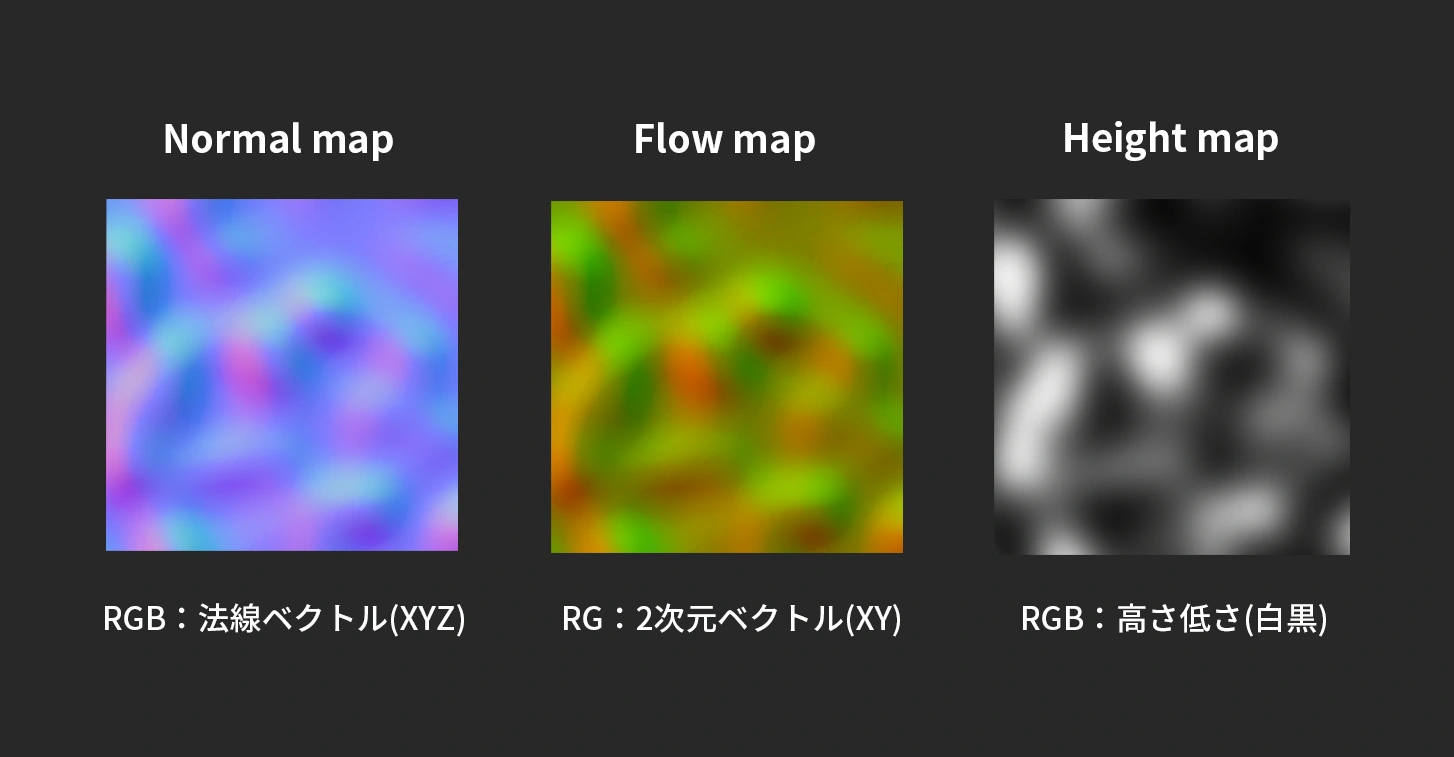
エフェクト制作でよく見かけるマップには「ノーマルマップ、フローマップ、ハイトマップ」などがあげられます。
これらのマップは、RGBそれぞれのチャンネルに「どんな用途で?どのような規則で?」情報を詰め込むかによって種類が別れます。
フローマップとは?
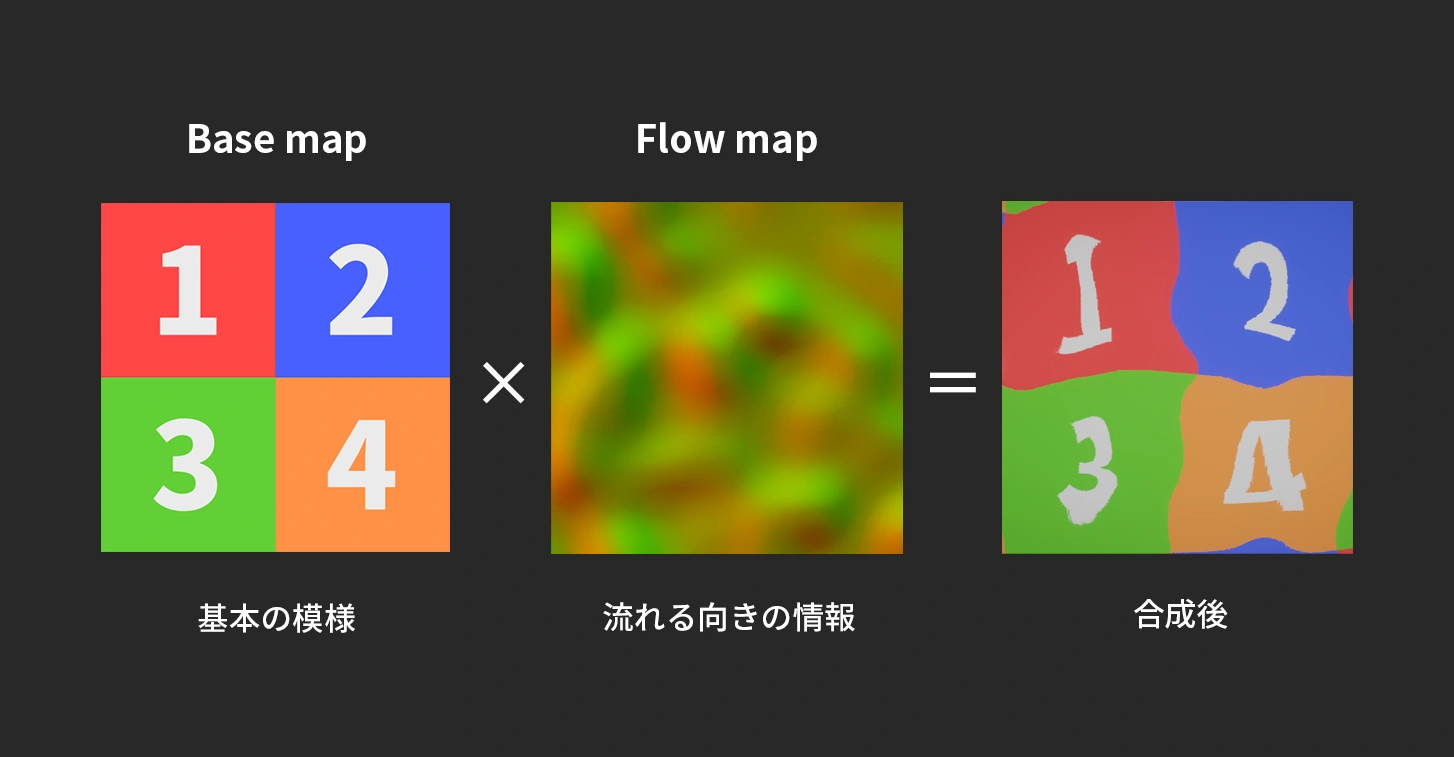
フローマップは、流れる方向の情報を持ったテクスチャです。
フローマップを使えば「水流、波の動き、炎の陽炎」などが表現ができます。

フローマップのRGチャンネルには、各ピクセルごとに「2次元ベクトル」が入っています。
2次元ベクトルは「向きと強さ」を持っているので、これを利用して各ピクセルごとにUV値をズラすことでBasemapが全体が変化します。
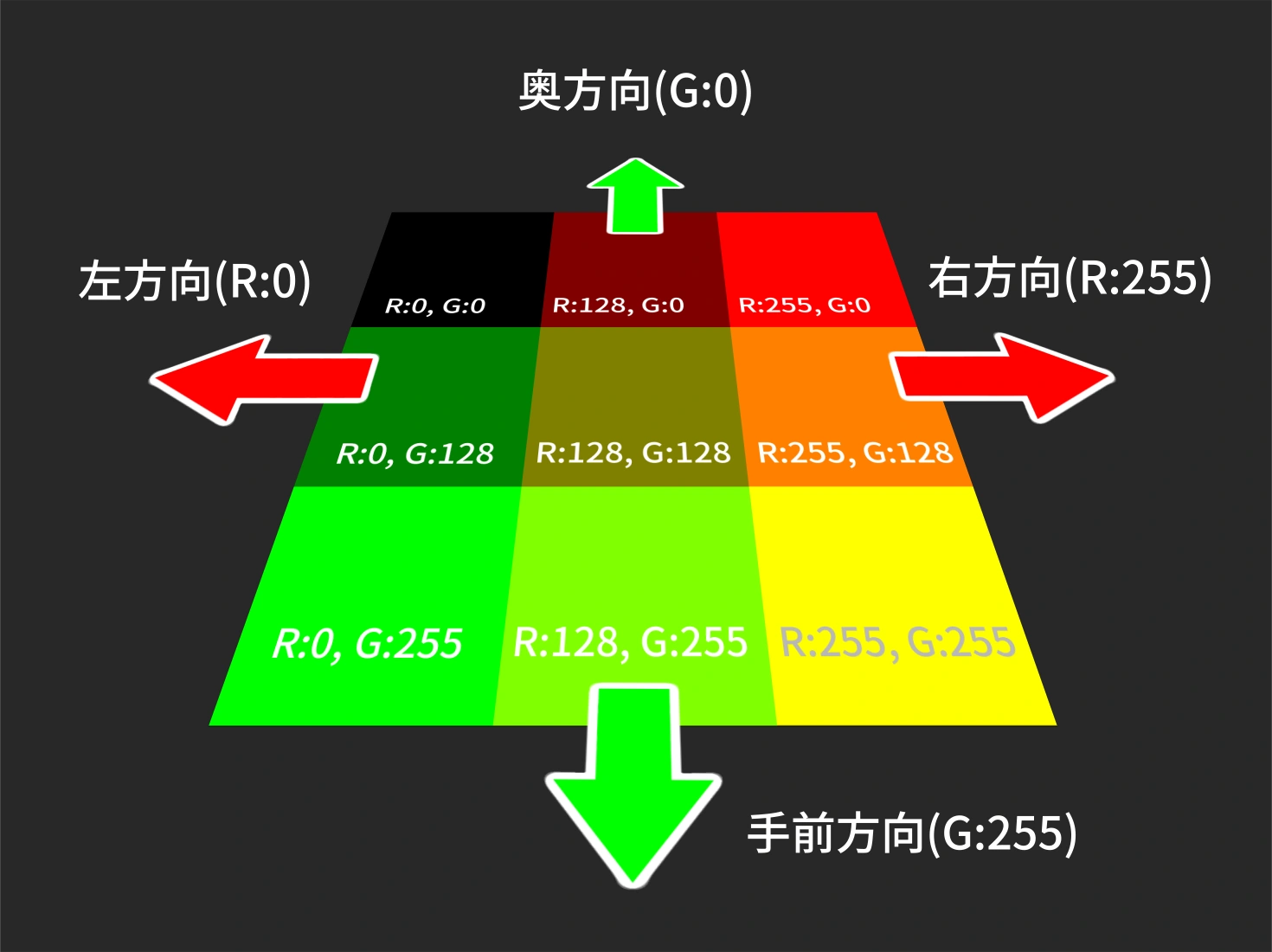
フローマップのデータ構造
X軸方向への動きがRチャンネル、Z軸方向への動きがGチャンネルに入っています。
流れのない状態(=静止状態)は「R:128, G:128」とします。

マップの作成方法
ここからは、AfterEffectsでマップを作成していきたいと思います。
途中で「Normal Mapper For AE」という無料プラグインを利用します。
実際に手を動かしながら作りたい方は、以下の記事を参考に導入を検討してみてください。
関連記事
エフェクト制作に役立つ!AfterEffectsのおすすめ無料プラグイン5選
この記事では、作業効率がアップする便利なプラグインを5つ紹介します。 主に、テクスチャ作成で効果を発揮するプラグインを軸に選びました。どれも無料で使えるので、とりあえず入れ…
続きをよむ

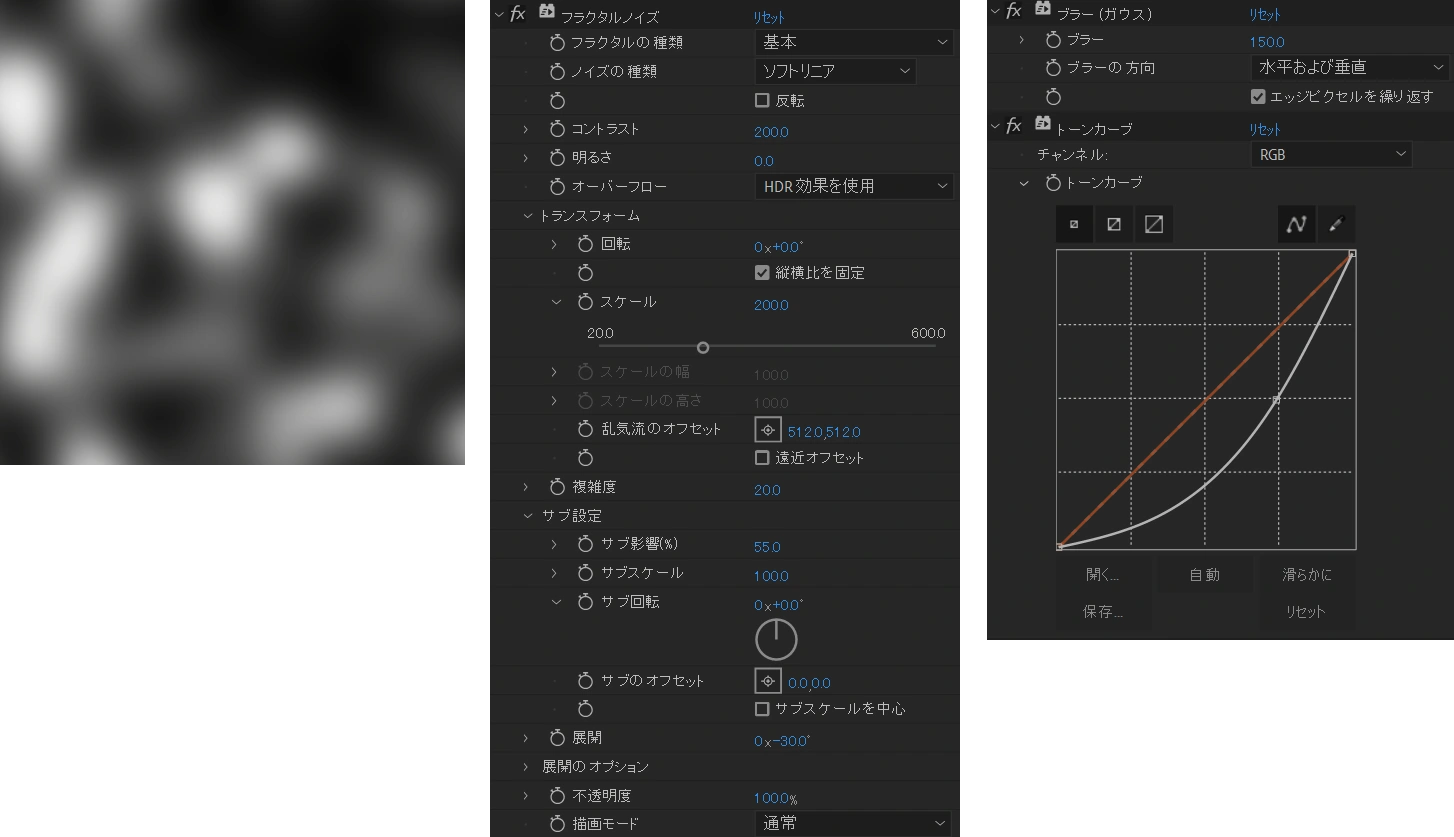
1. フラクタルノイズを作成
まず、新規コンポジットを作成しノイズを作ります。(解像度は1024px×1024pxくらい)
白い部分は強く歪み、黒い部分は歪まないイメージで調整します。

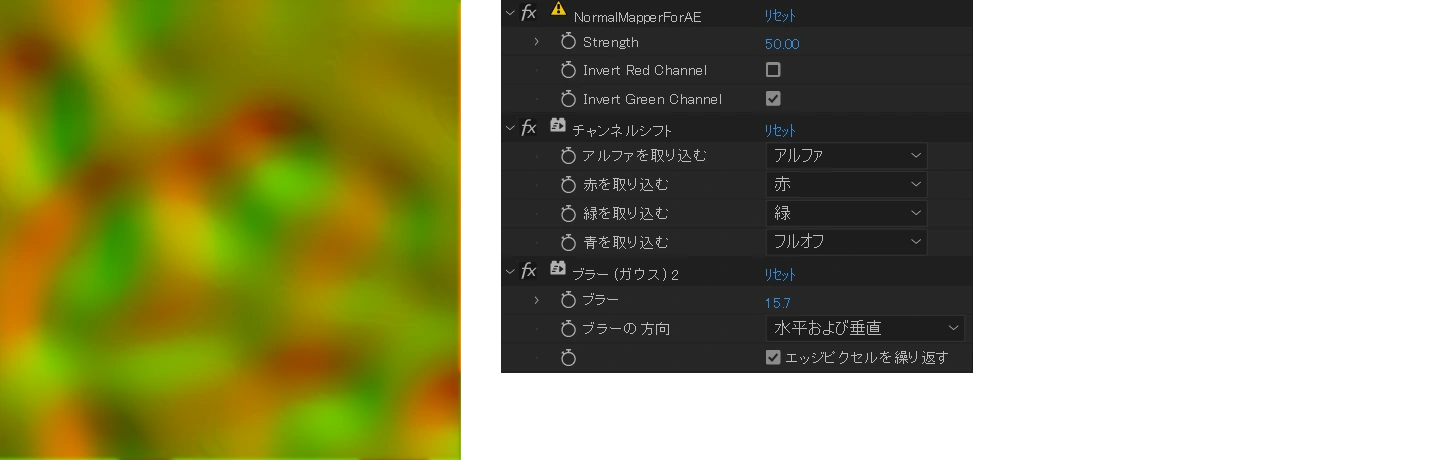
2. フローマップに変換
「Normal Mapper For AE」を使ってモノクロ画像のフラクタルノイズをノーマルマップに変換し、3次元ベクトルの法線データを取得します。(NovaShaderを使う場合は、Normal Mapper For AEの「Invert Green Channel」にチェックを入れてください)
フローマップの場合、UV値以外は不要なのでチャンネルシフトで青色だけフルオフにします。
よく見ると色階調が浅く、ギザギザして汚いのでブラー(ガウス)でスムース処理しましょう。

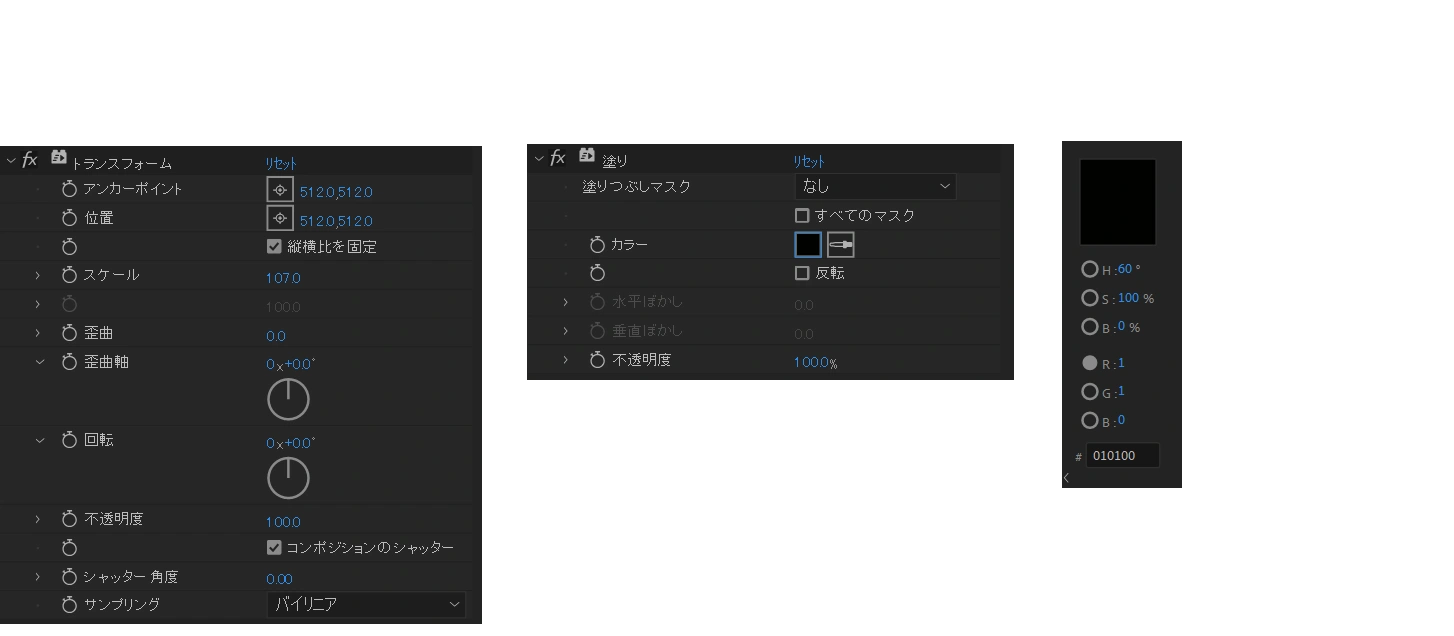
3. 微調整
新規に調整レイヤー、加算レイヤーを作ります。
調整レイヤーは前述のデータ変換によって生じたエッジ部分の不均一さを隠すために、トランスフォームで画像全体を拡大します。
また先ほど説明した通り、流れのない静止部分はRGB(128, 128, 0)になるのが望ましいので、加算レイヤーでRGB(1, 1, 0)を足せば完成です。

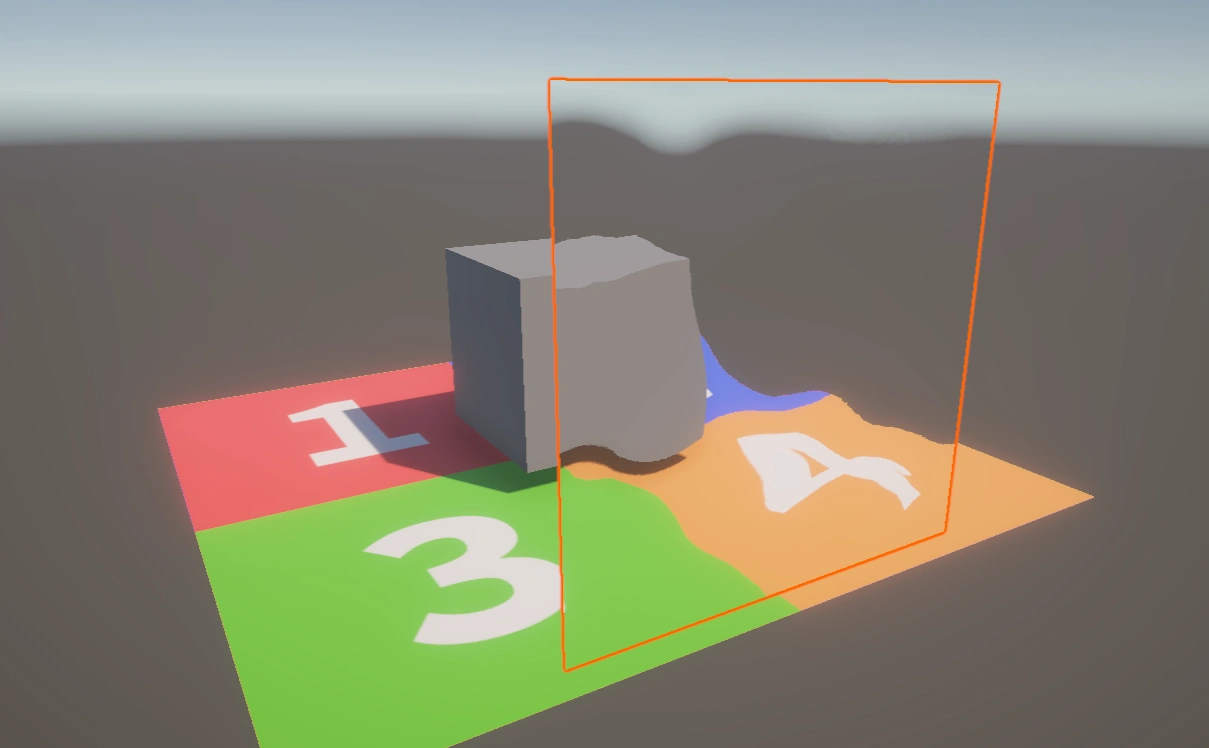
Unityで動作検証
Unityへ持っていき動作確認した結果がこちらです。

今回はNovaShader(Distortionシェーダー)を使いました。
使い方を解説しているので、気になる方はこちらの記事もチェックしてみてください。
関連記事
NovaShader – Distortionシェーダーの導入方法・使い方について解説
この記事では、NovaShaderのDistortionシェーダー機能について解説していきます。 Distortionシェーダーを使うと、背景の景色に歪み(distorti…
続きをよむ

