AfterEffects – 炎テクスチャの作りかた

この記事では、AfterEffectsを使った炎テクスチャの作り方をご紹介します。
初心者にも分かりやすく解説していくので、よかったら最後までご覧ください。
テクスチャ制作の流れ
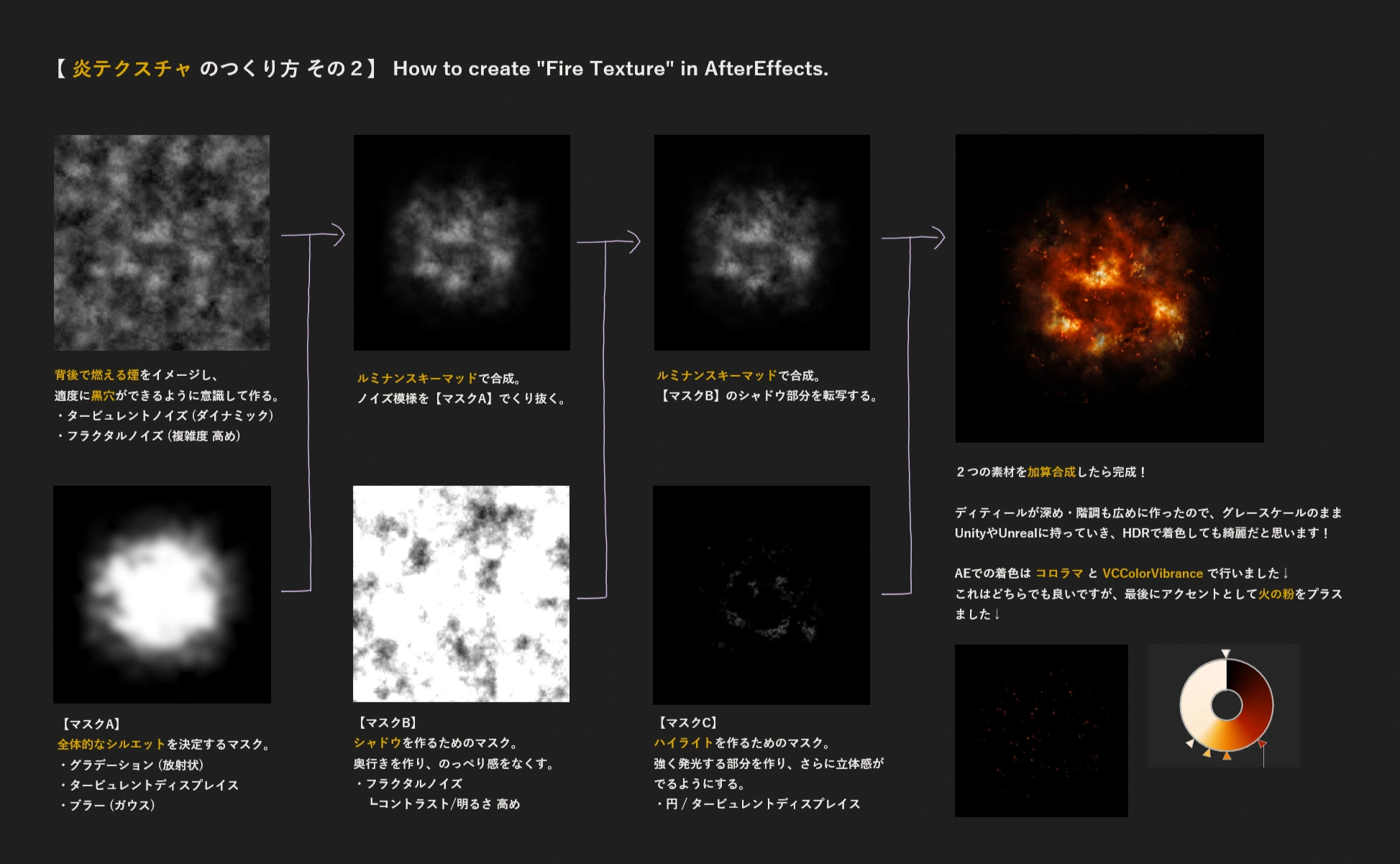
ここでは、先日Twitterに投稿した以下の内容を、より細かくお伝えしていきたいと思います。

① ベース素材を作る
2種類のノイズを組み合わせてひとつの模様を作っていきます。
このとき、両方ともあまり分厚くしすぎず適度に黒穴を空けるようにしましょう。
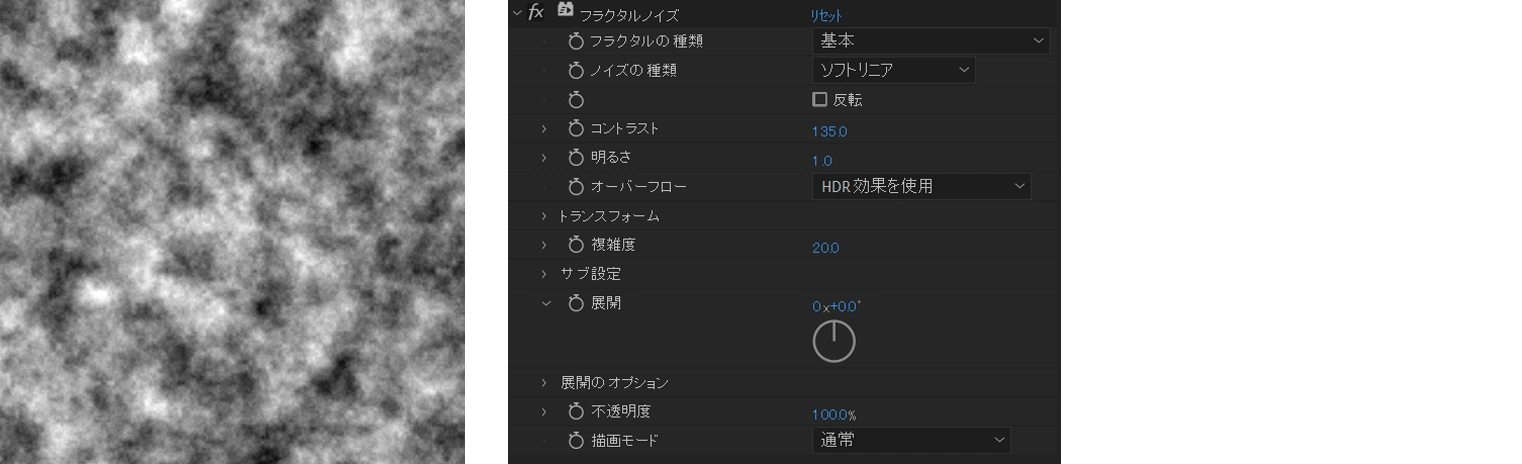
1. 火炎ノイズ
火炎をイメージしながら、”ざらざら”とした複雑な質感を作ります。

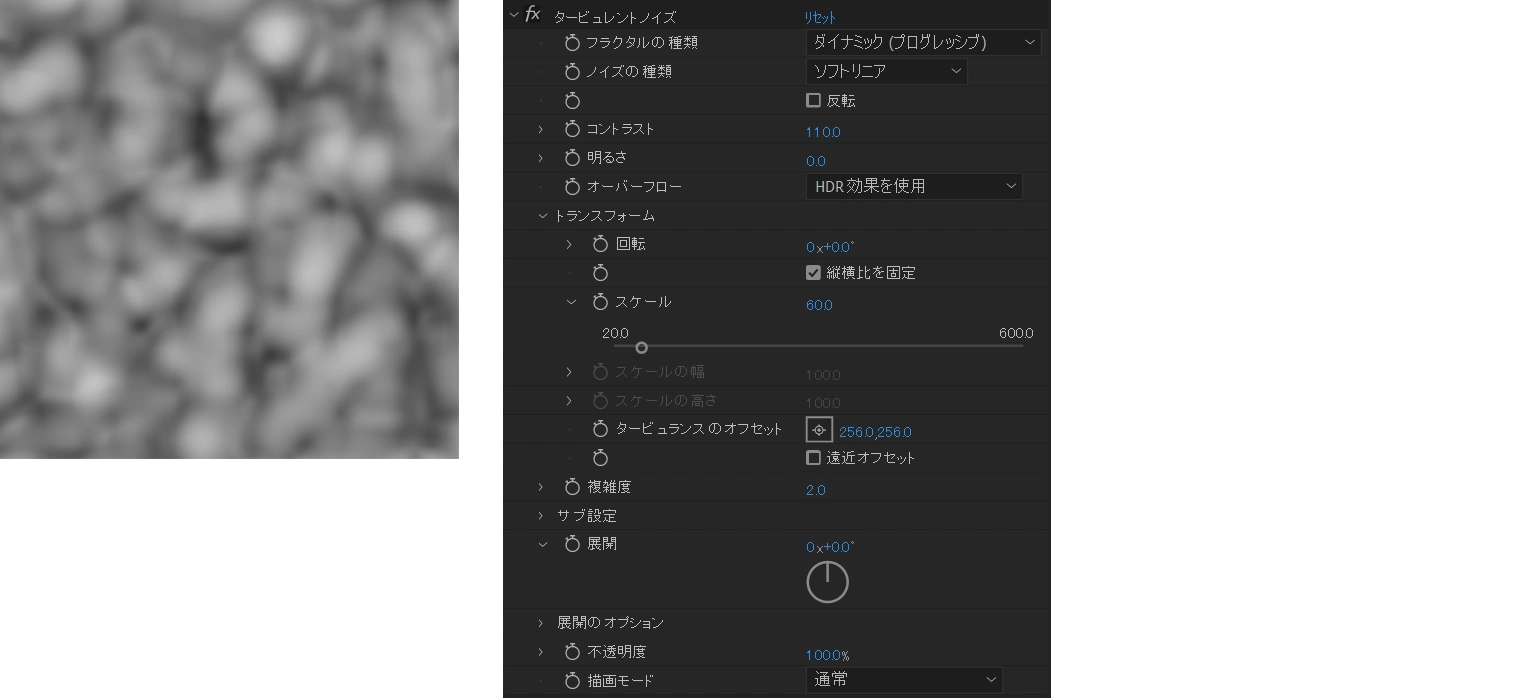
2. 煙ノイズ
煙のような、”もこもこ”とした気体をイメージして作ります。

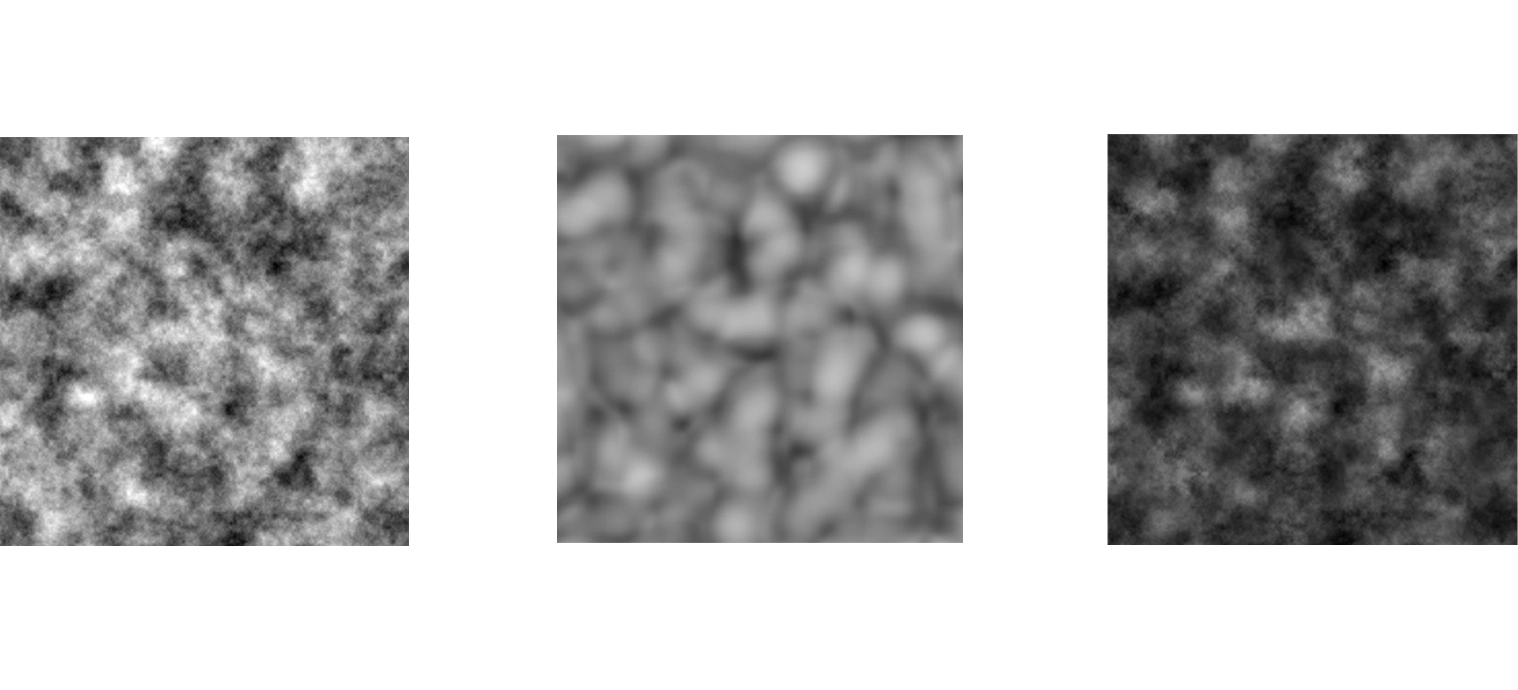
3. 乗算合成
最後にノイズAのレイヤーモードを「乗算」にし、2つを合成すれば完成です。

② シルエット型に切り抜く
先程のノイズパターンをマスクで切り抜いていきます。
ここで作る形が最終的な炎テクスチャの輪郭になります。
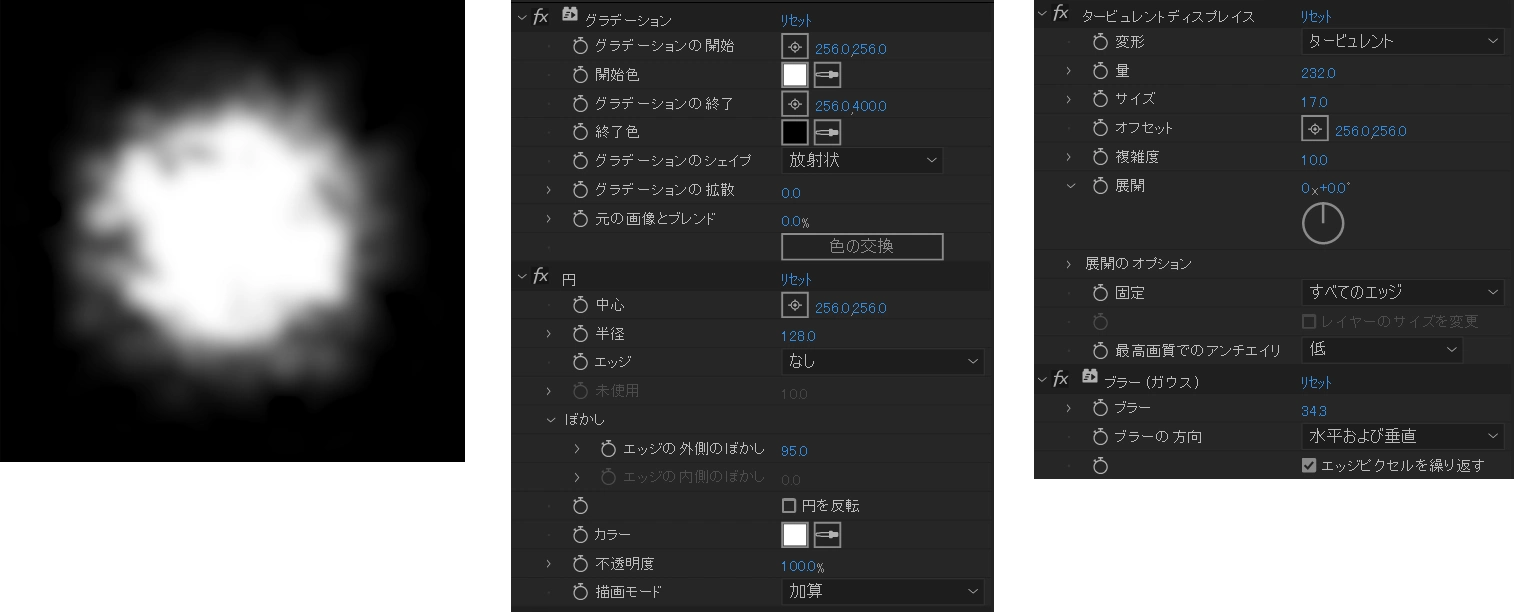
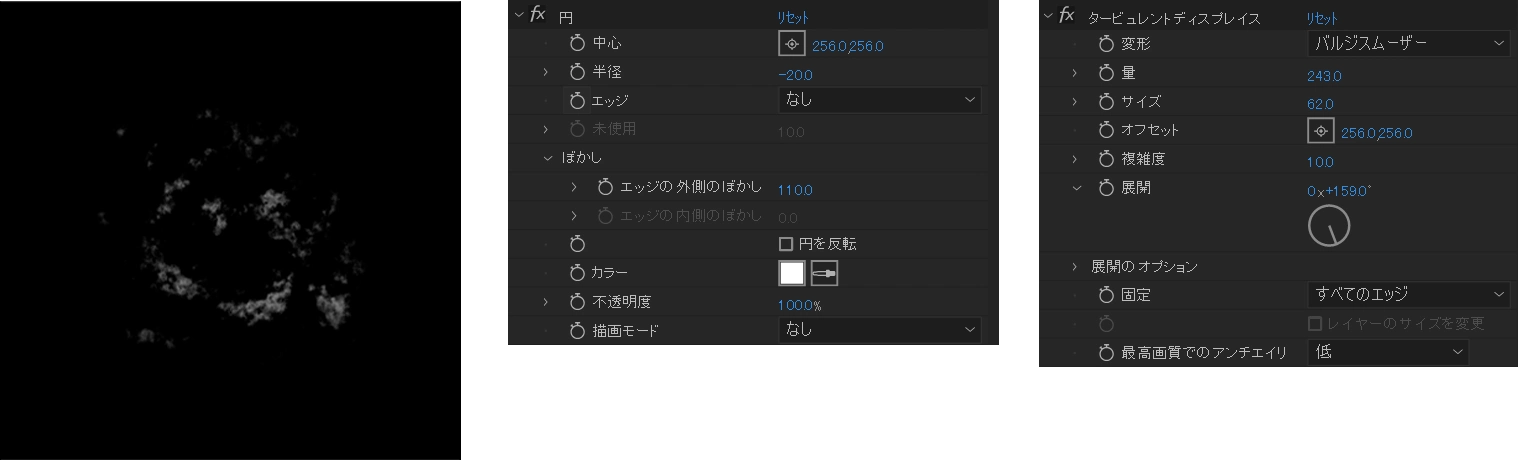
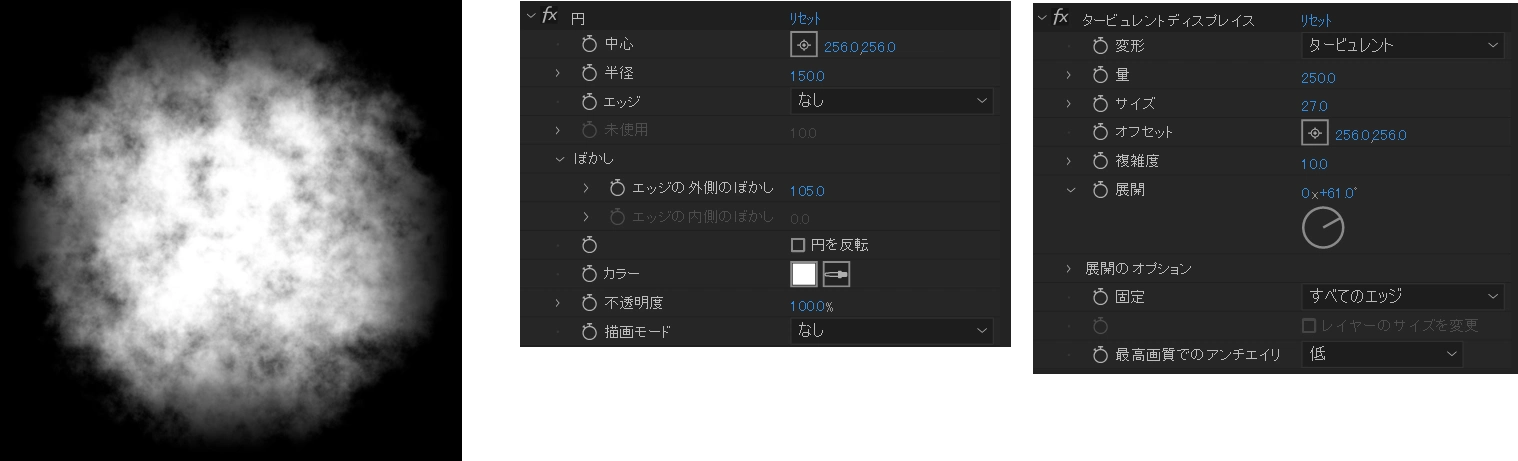
1. マスク素材を作る
円とグラデーションを重ね掛けして、レイヤー中央の明度が高くなるよう調整しています。

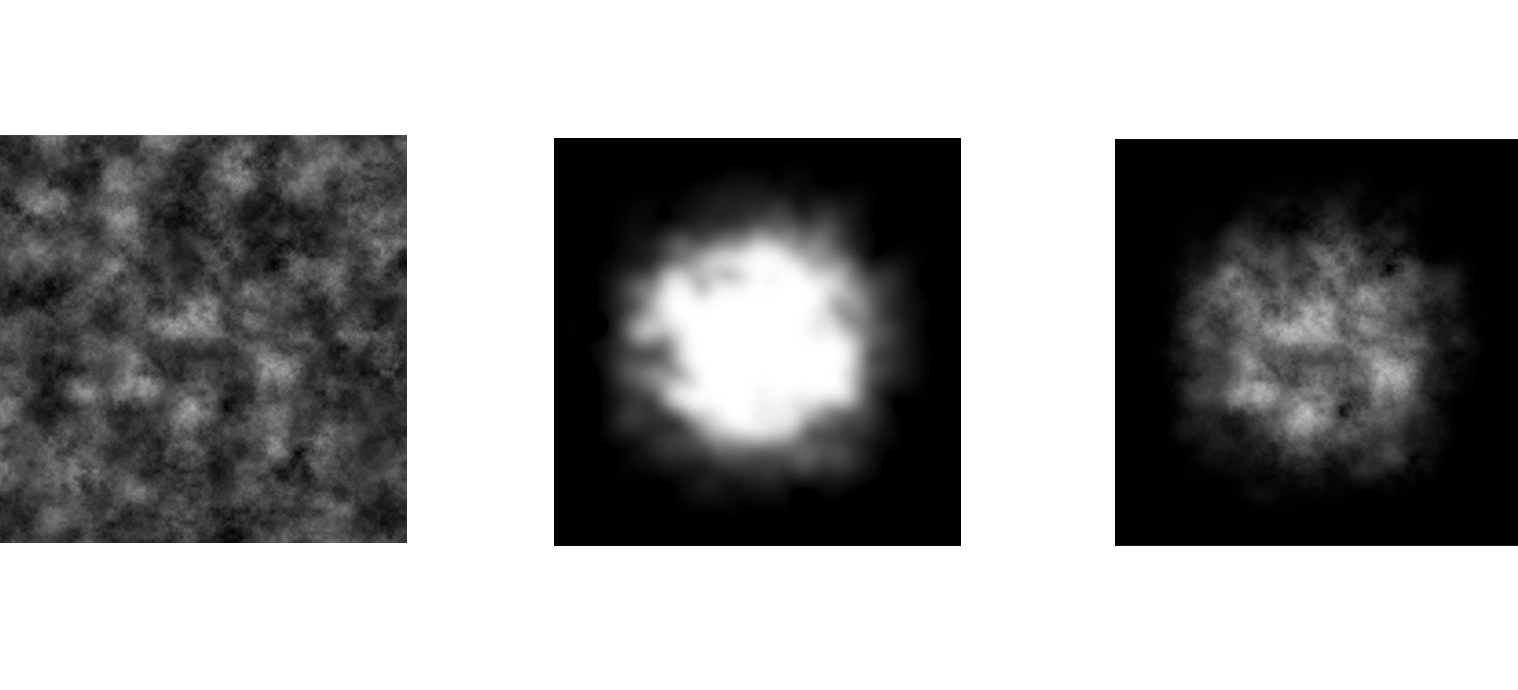
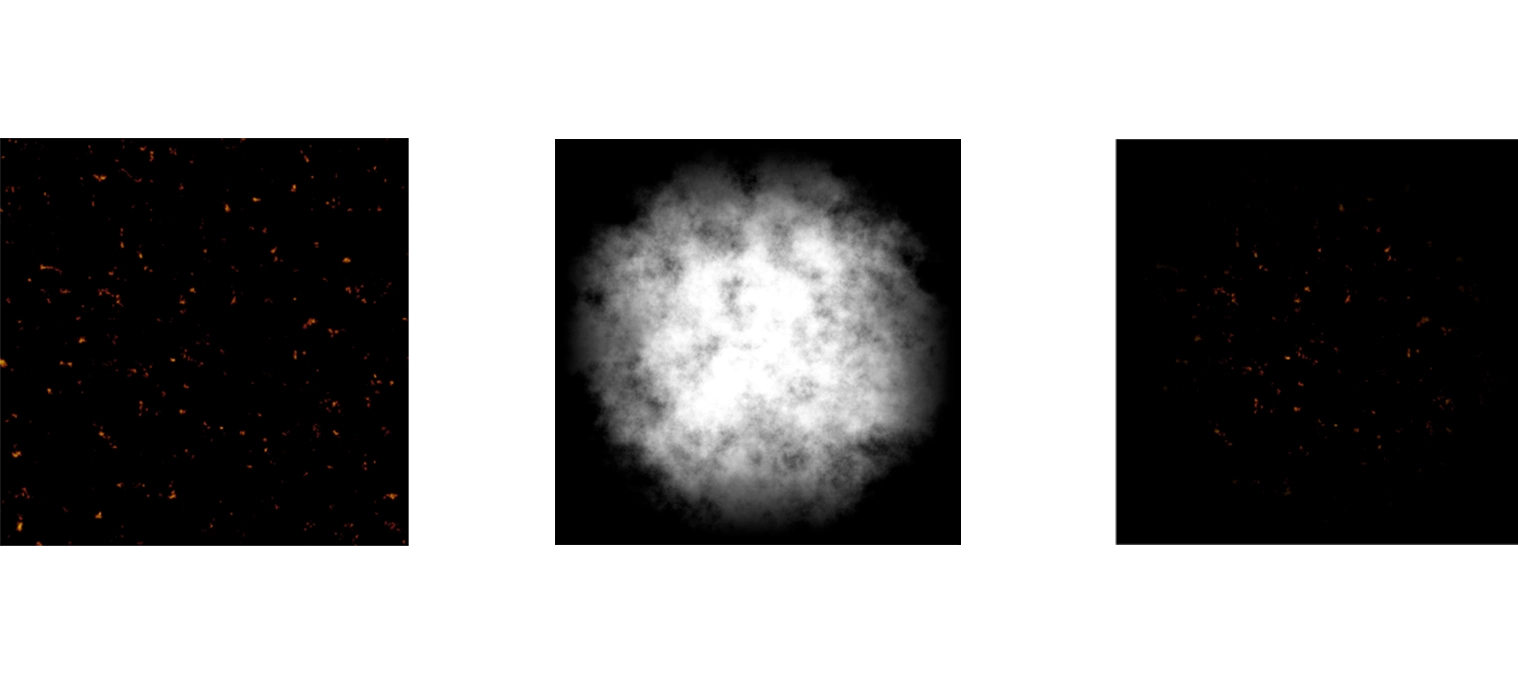
2. マスクで切り抜く
マスク素材のレイヤーモードを「ステンシルルミナンスキー」に設定して合成します。

③ シャドウ(影)を入れる
より立体感を出すために、シャドウ(影)を作ります。
具体的には、ベース素材を黒色の模様で削っていくだけです。
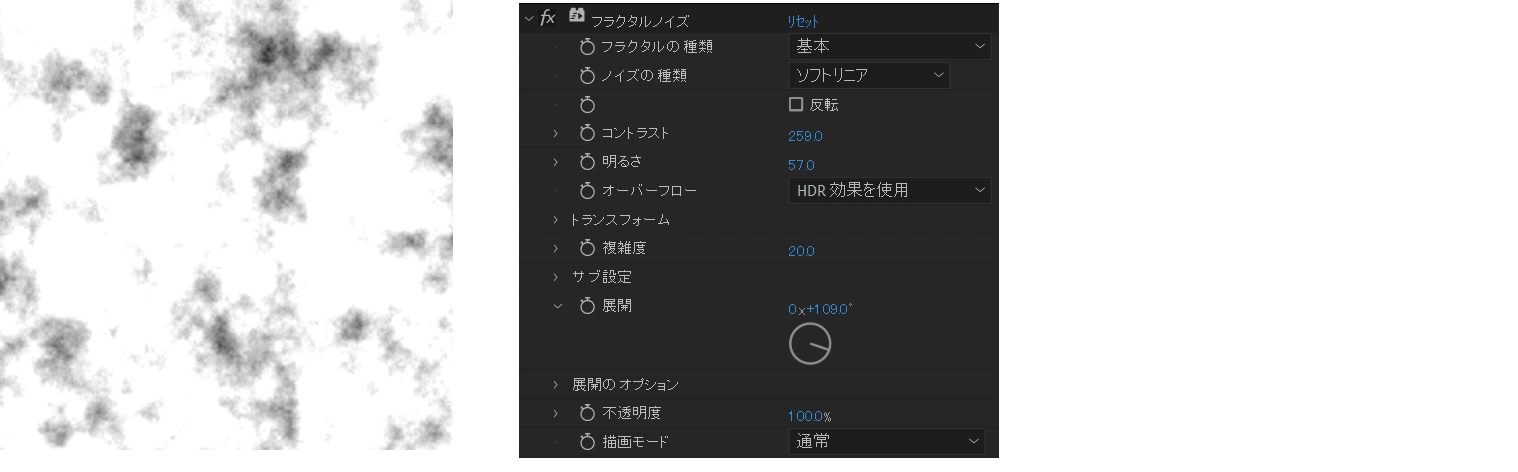
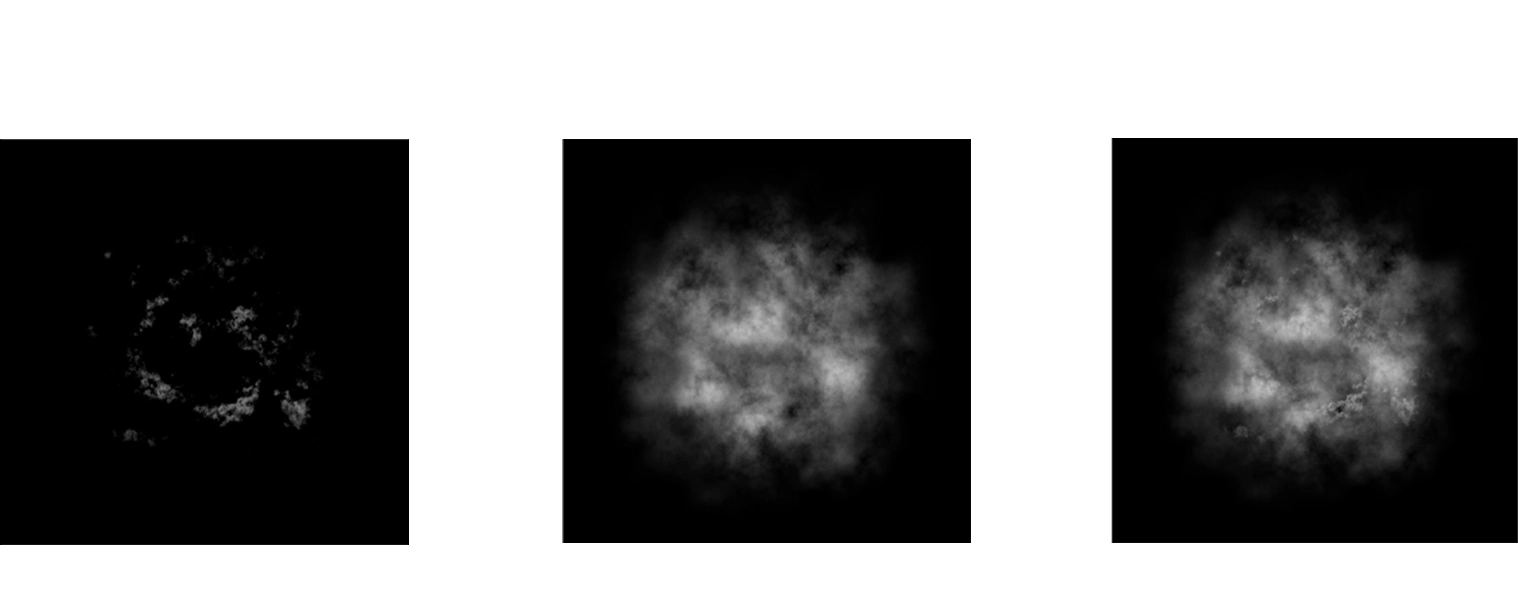
1. ノイズを作る
複雑度高めのフラクタルノイズで、コントラスト高め&明るめにしましょう。
黒色の部分がシャドウになるので、白飛びしてるくらいがちょうどいいです。

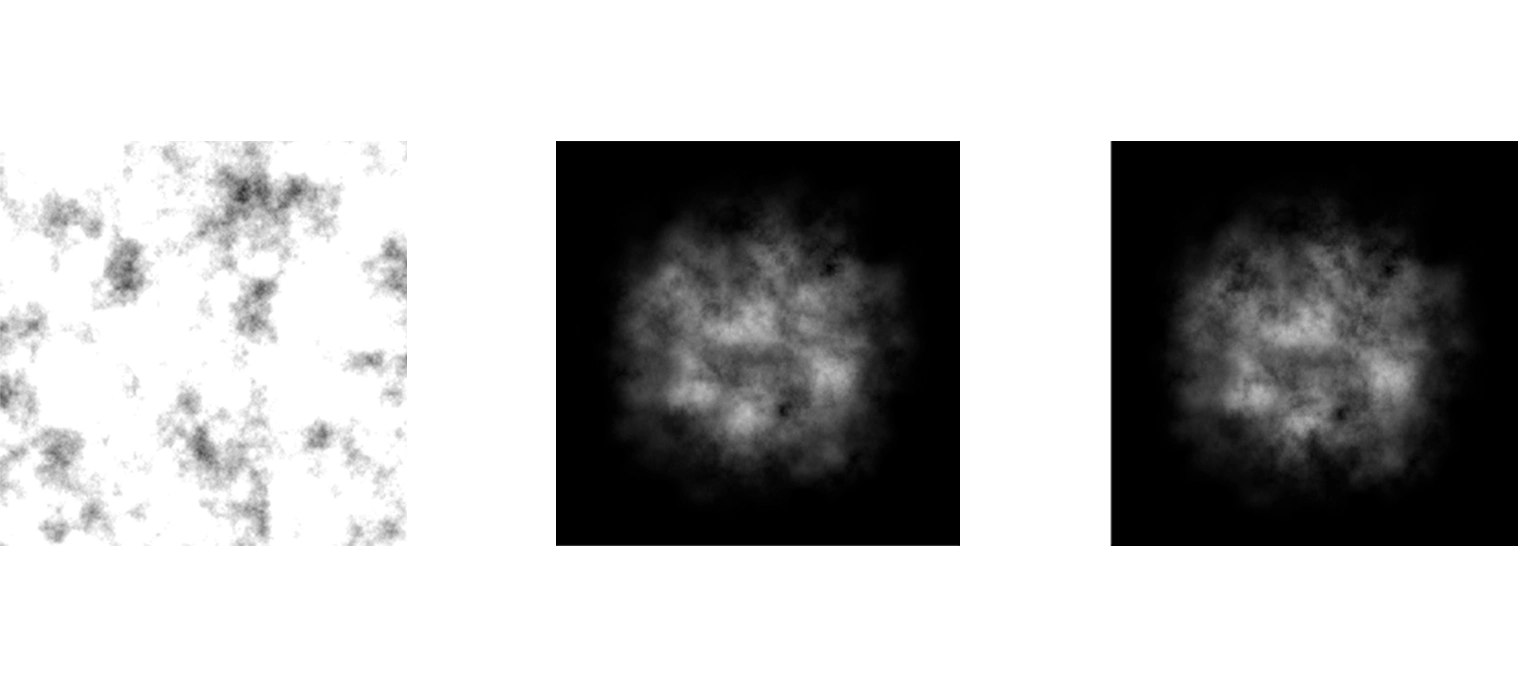
2. マスクで切り抜く
マスク素材のトラックマットを「ルミナンスキー」に設定して合成します。
豆知識として、マスクで切り抜く際にはマスク素材を「ルミナンスキーまたはステンシルルミナンスキー」にすることが多いです。

④ ハイライトを入れる
さらに凹凸感を出してディティールを高めるために、ハイライト(明るい部分)を作ります。
1. ノイズを作る
炎の燃えカスをイメージしながら、”ボソッと”した質感にするといい感じになります。

2. 合成
途中経過の素材に、ハイライト素材を上から乗せましょう。

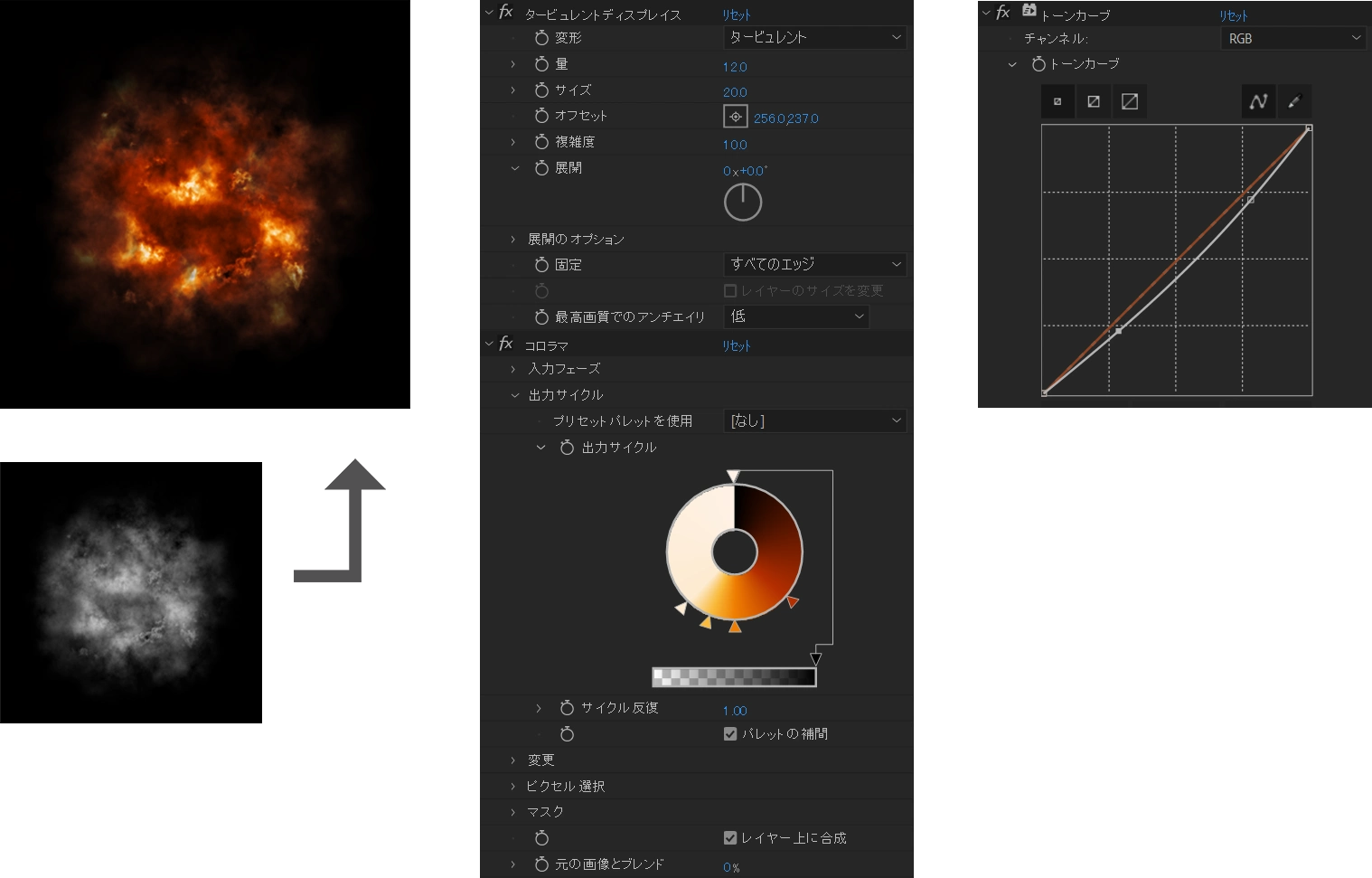
3. 着色 & 歪みを追加
タービュレントディスプレイスで全体を少しだけ歪ませて”熱気”を表現します。
また、コロラマでGradientmap(色環状)を作り、グレースケール画像をカラー画像に変えましょう。

⑤ 仕上げ & 装飾
もう少し情報量が欲しいので火の粉も追加します。
さりげなくテクスチャに粒を焚くと、空間的な広がりが表現できて、ディティールも出るのでお勧めです。
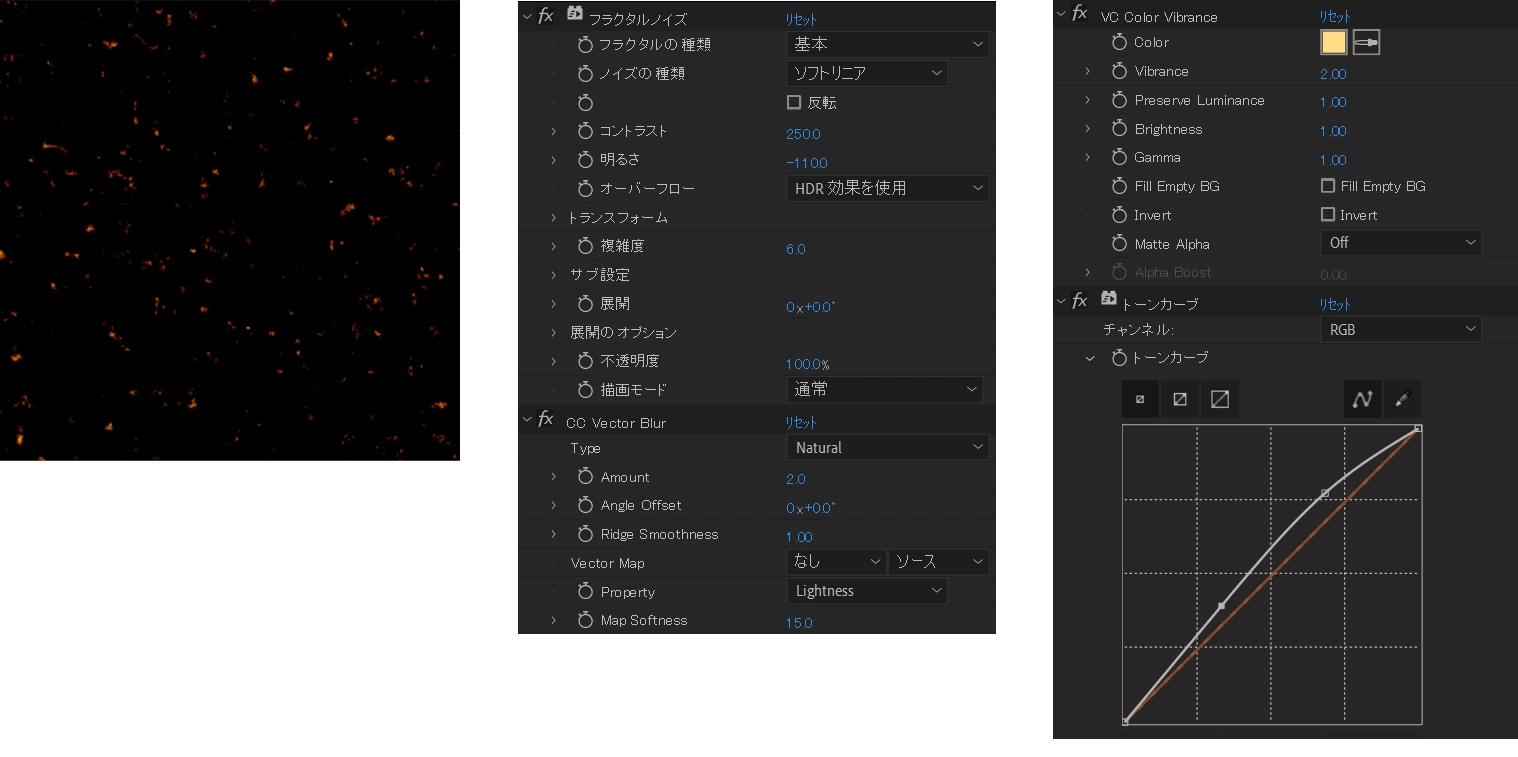
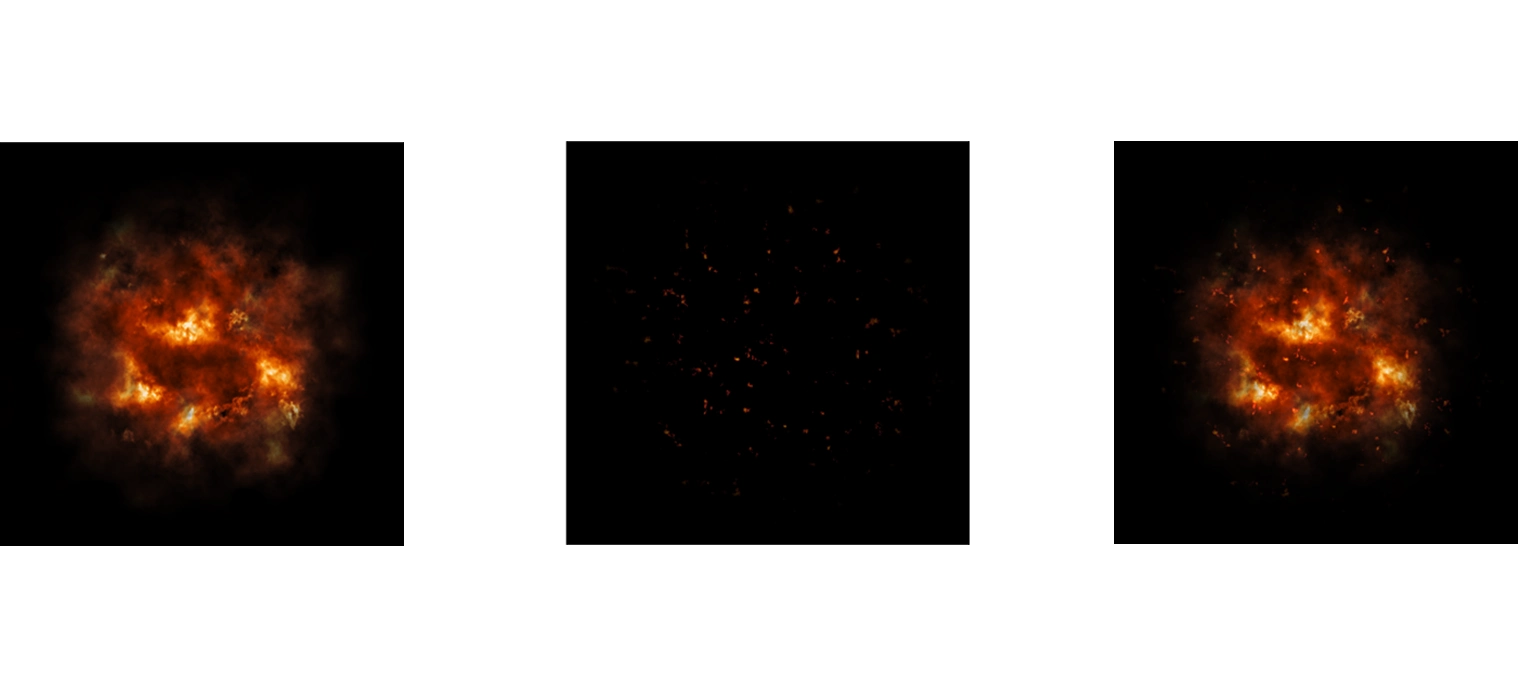
1. 火の粉を作る
コントラスト高め・明るさ低めでフラクタルノイズを作り、VectorBlurでエッジを立たせます。

2. マスクを作る
このマスクで切り取ったとき、下地の模様(火の粉)がしっかり見えるように気を付けながら、白はやや強めで作りましょう。

3. マスクで切り抜く
マスク素材のレイヤーモードを「ステンシルルミナンスキー」に設定して合成します。

4. 完成!
火の粉素材と火炎素材と加算合成したらできあがりです!

Unityで動作確認
UnityのParticleSystemで焚いた結果がこちらです。
より炎っぽく見せるため、今回作ったテクスチャだけでなく「火の粉、黒煙、光源、熱気」も追加してみました。
