AfterEffects – かんたんな衝撃波テクスチャの作りかた

この記事では、AfterEffectsを使った衝撃波テクスチャの作り方をご紹介します。
比較的かんたんな手法で初心者にも分かりやすく解説していくので、よかったら最後までご覧ください。
テクスチャ制作の流れ
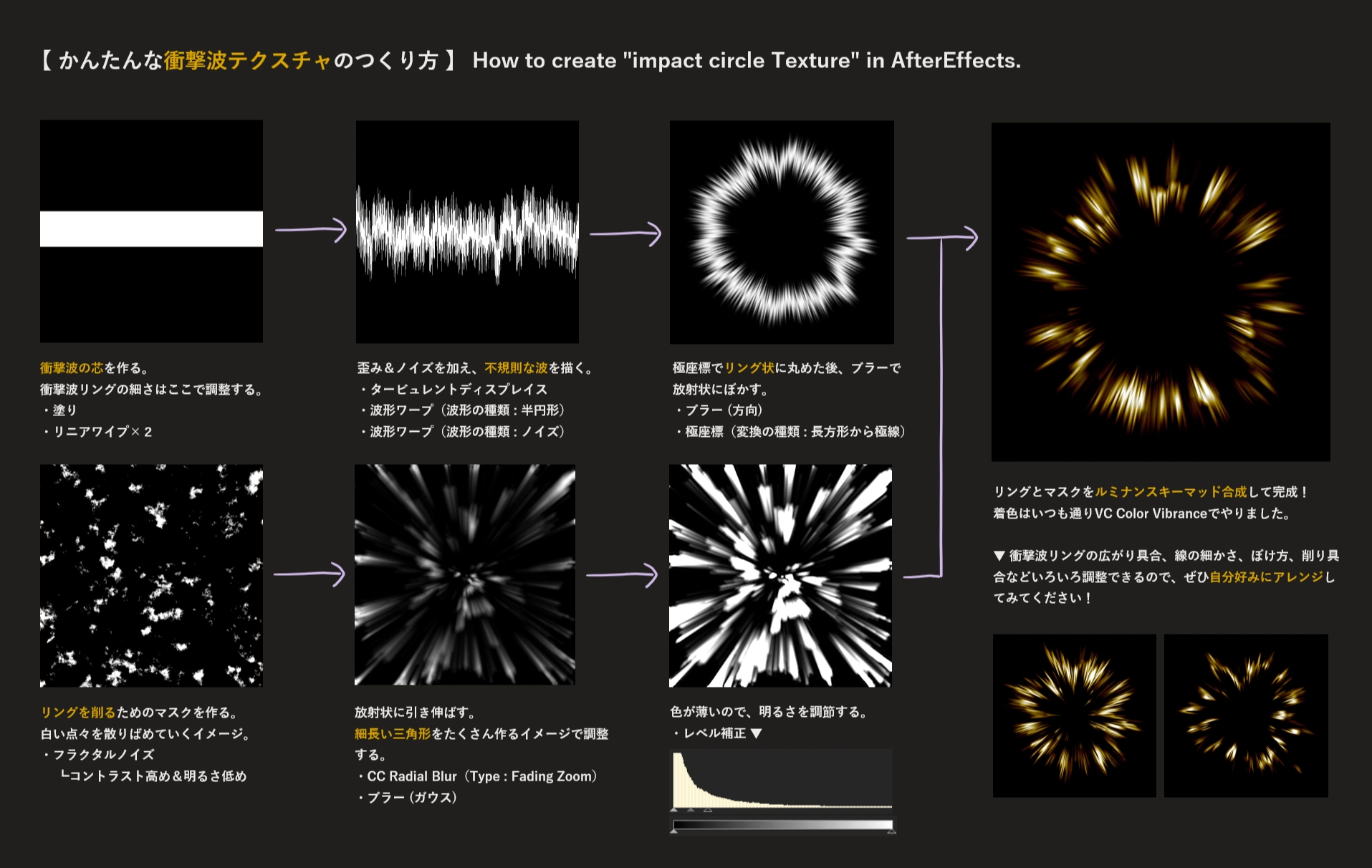
ここでは、以前Twitterに投稿した以下の内容を、より詳しく解説していきたいと思います。

① 衝撃波リングを作る
まずは黒色の背面レイヤーを追加し、ベース素材となる衝撃波リングを作っていきたいと思います。
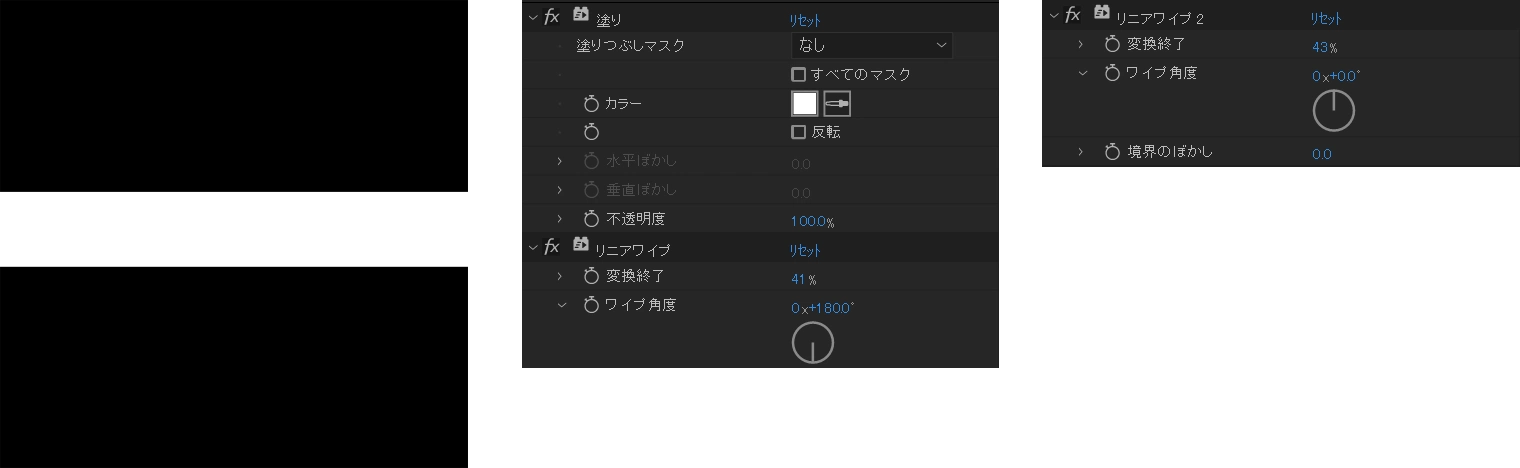
1. 太線を作る
すべて白色に塗りつぶした後、リニアワイプで上下2方向から表示範囲を減らし、横長の太線を作ります。

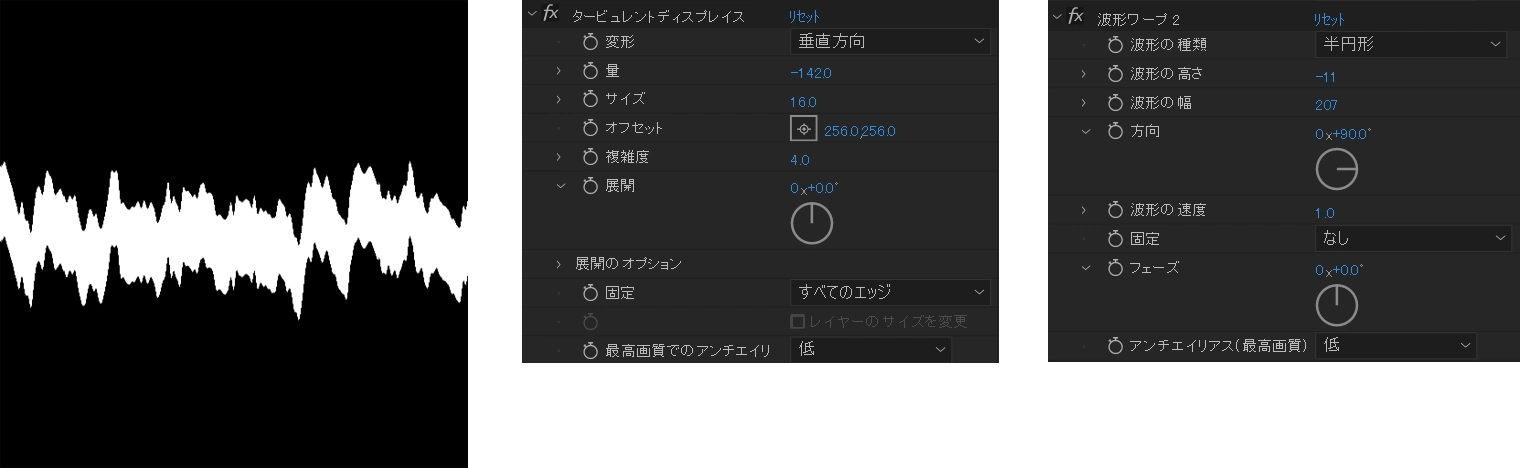
2. 大きく歪ませる
タービュレントディスプレイスと波形ワープを使い、全体が大きく波打つように不規則な波を描きます。

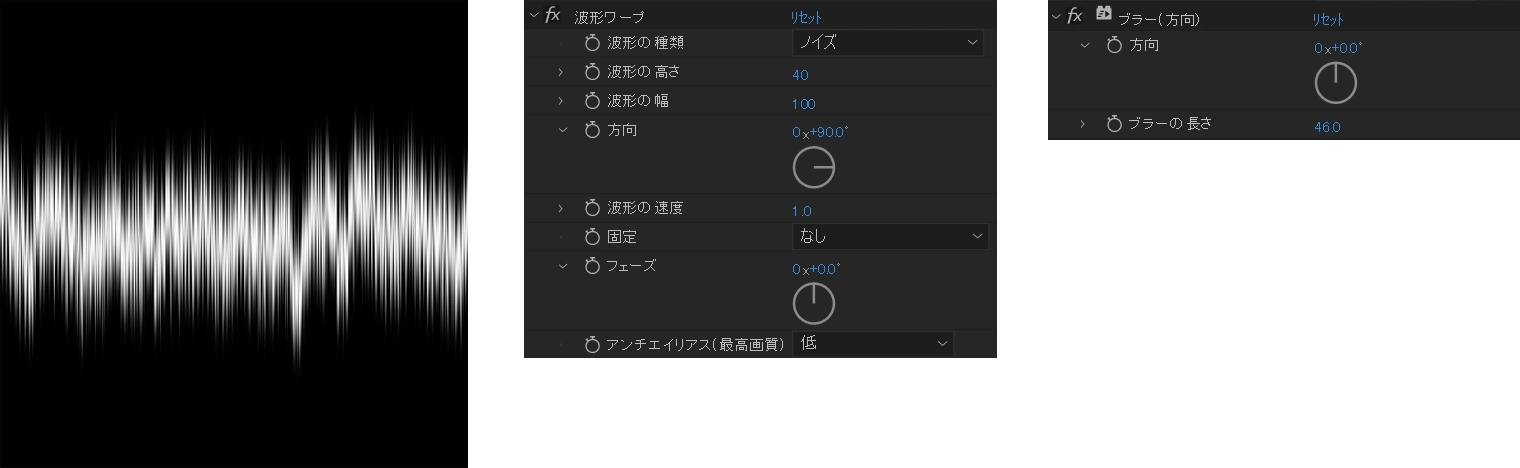
3. 細かく歪ませる
波形ワープでさらに細かい模様を作り、ブラーで先端をなじませましょう。

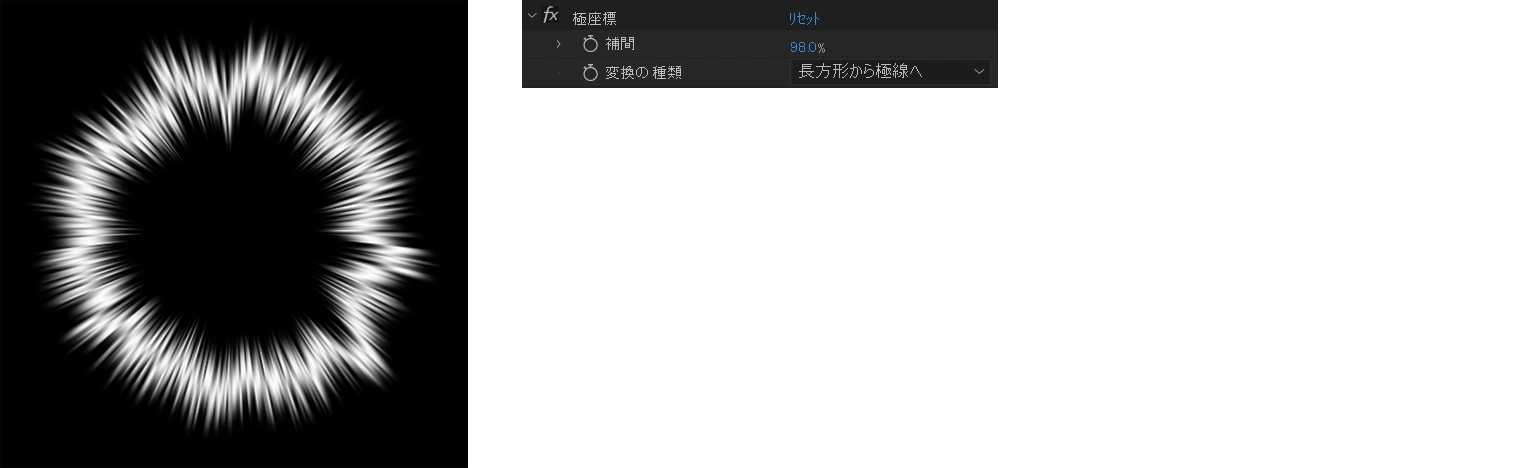
4. リング状にする
極座標(変換の種類 : 長方形から極線)を使い、横線をリング状に変形します。
このテクニックは様々なシーンで使えるので、ぜひ覚えておきましょう!

② マスク素材を作る
次に、衝撃波リング素材を削り込むためのマスクを作っていきます。
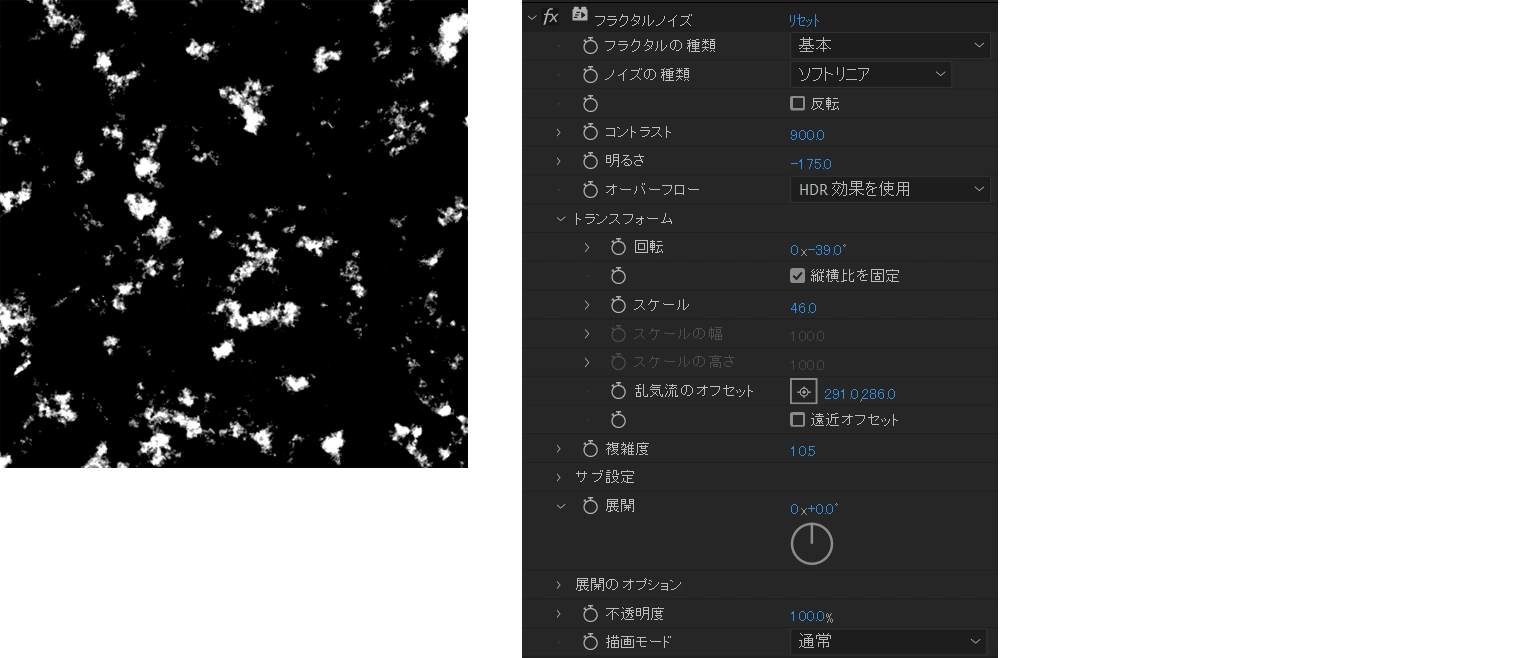
1. ノイズを作る
黒背景に、小さな白色の点々を散りばめていくイメージで調整します。

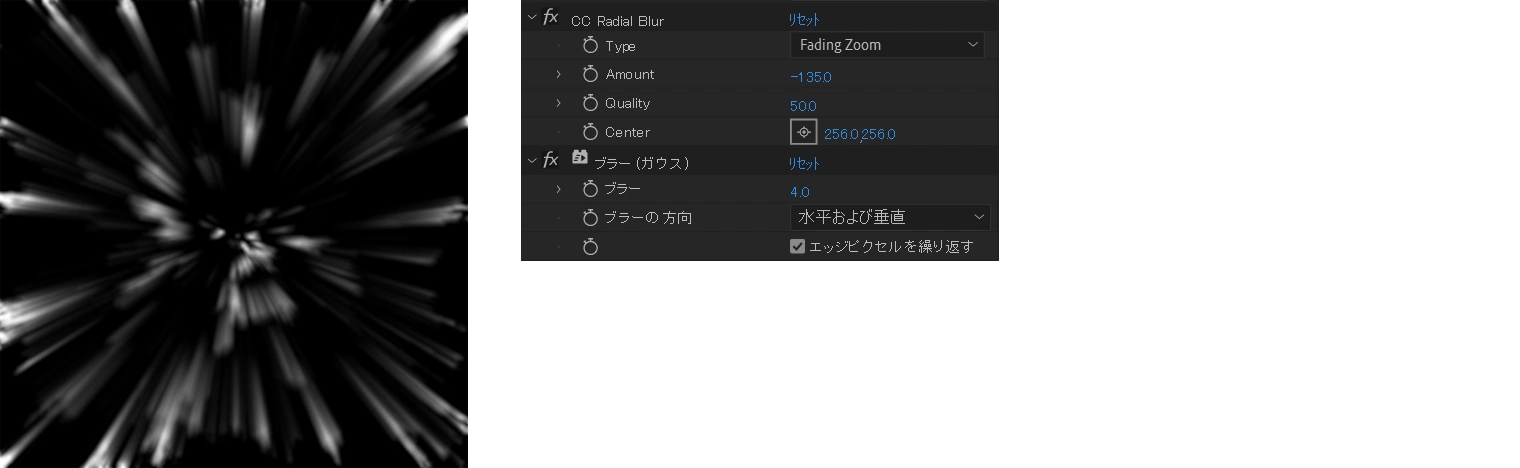
2. 放射状にブラーする
CC Radial Blur(Type : Fading Zoom)を使い、点群を放射状に引き伸ばします。

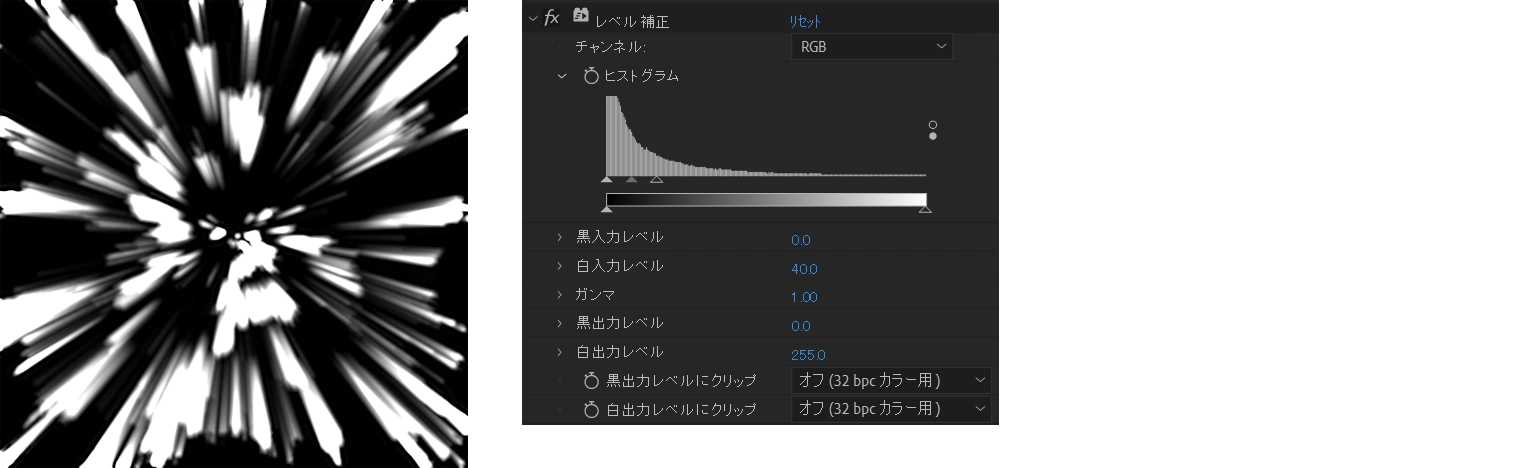
3. 明るさを調整
いまのままだと色が薄すぎるため、レベル補正でコントラストと明度を調整しておきましょう。

③ 合成&仕上げ
続いて「①で作ったリング素材」と「②で作ったマスク素材」を組み合わせて着色していきます。
1. 合成する
リング素材のトラックマットを「ルミナンスキーマッド」に設定して合成します。
こうすると、リング素材の模様がマスク素材の白い部分で切り抜かれます。

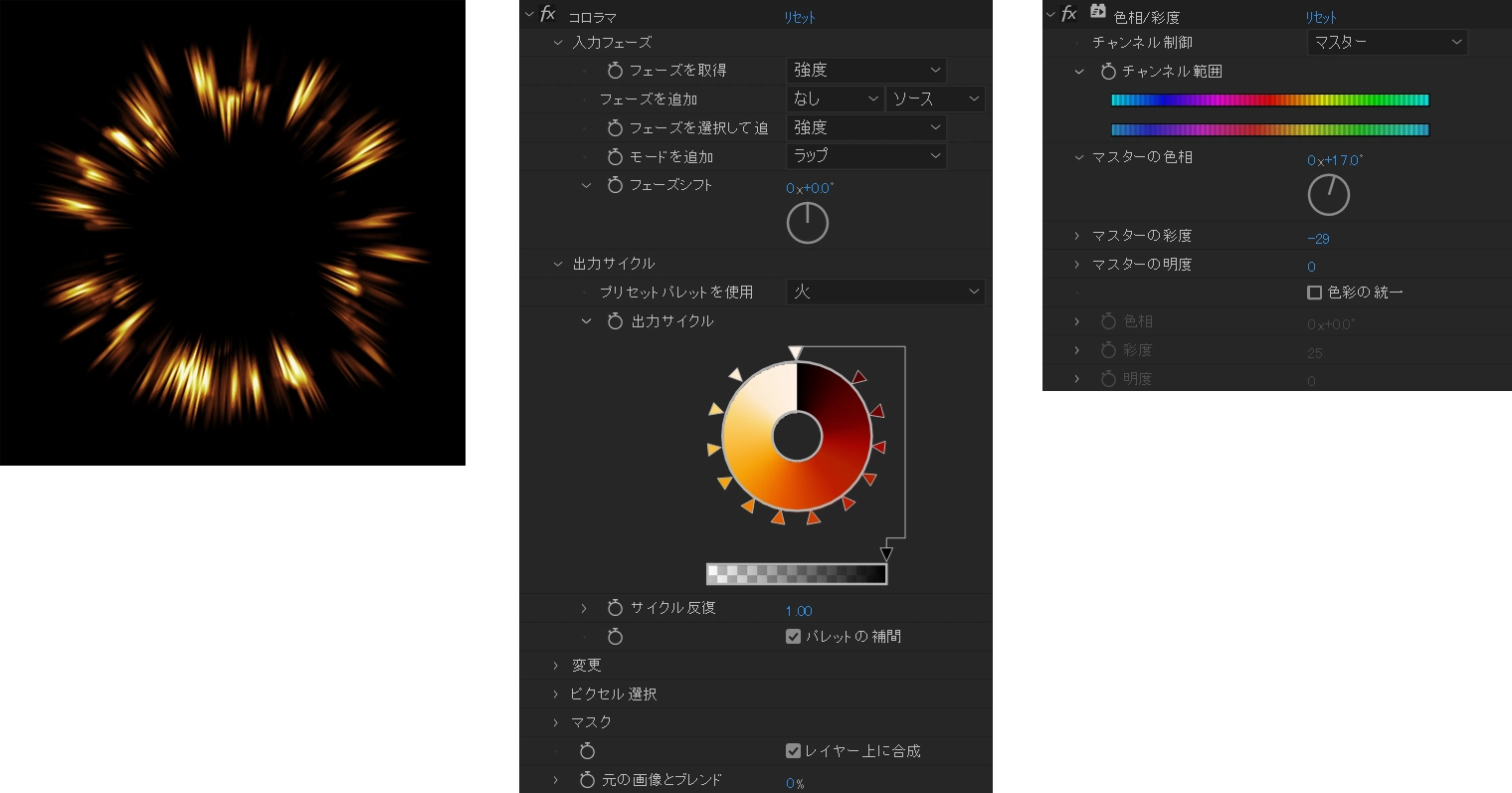
2. 着色する
最後にコロラマで暖色系のグラデーションを作り、色相/彩度で色味を整えたら完成です!

おわりに
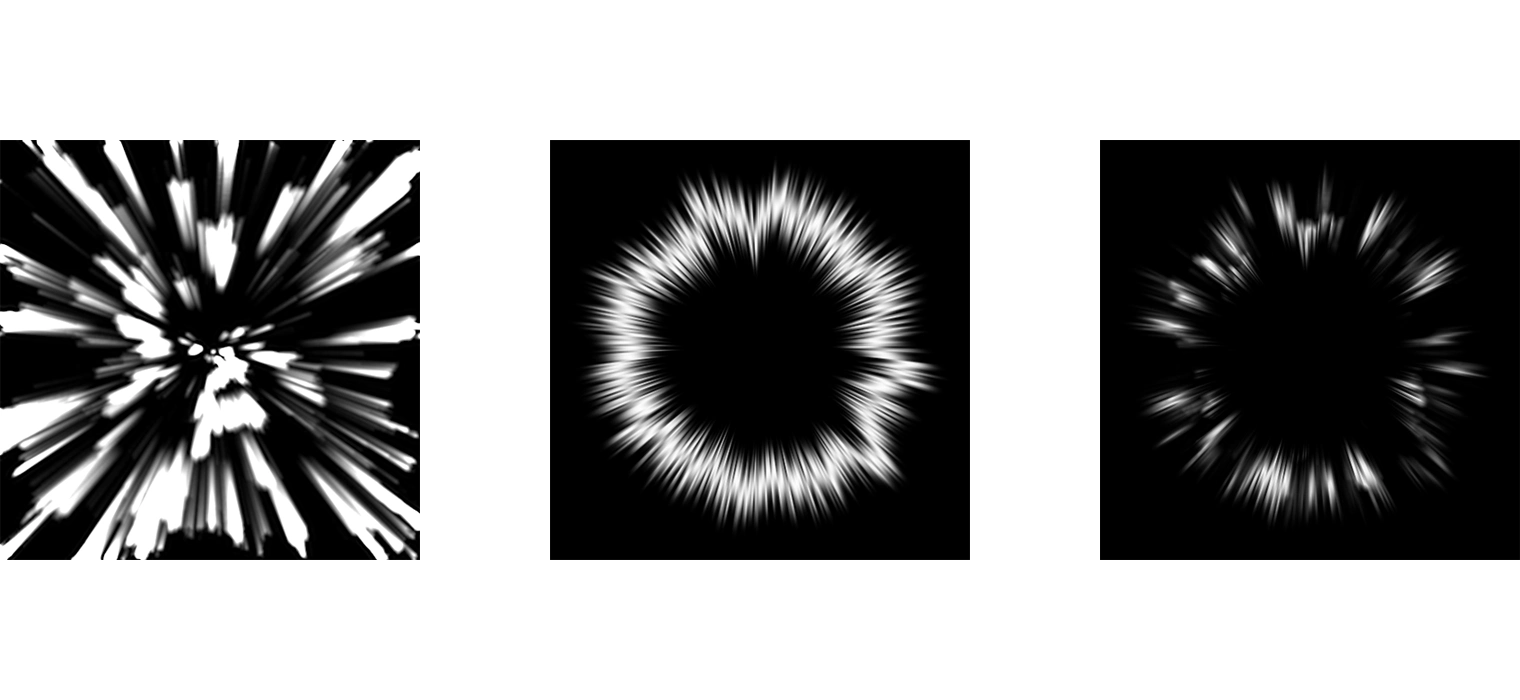
以下画像のように、衝撃波リングの削り具合・線の細かさ・長さ・ぼけ方などを調節すると色々な衝撃波が作れます。

初心者の方は、まずは本記事通りに組み上げて「どのパラメーターを調節すればどう結果が変わるのか?」を考えてみるとよいと思います!
だんだんコツがつかめたら、ぜひ自分好みにアレンジして楽しんでみてください。
