AfterEffects – 雷テクスチャの作りかた

この記事では、AfterEffectsを使った雷テクスチャの作り方をご紹介します。
初心者にも分かりやすく解説していくので、よかったら最後までご覧ください。
テクスチャ制作の流れ
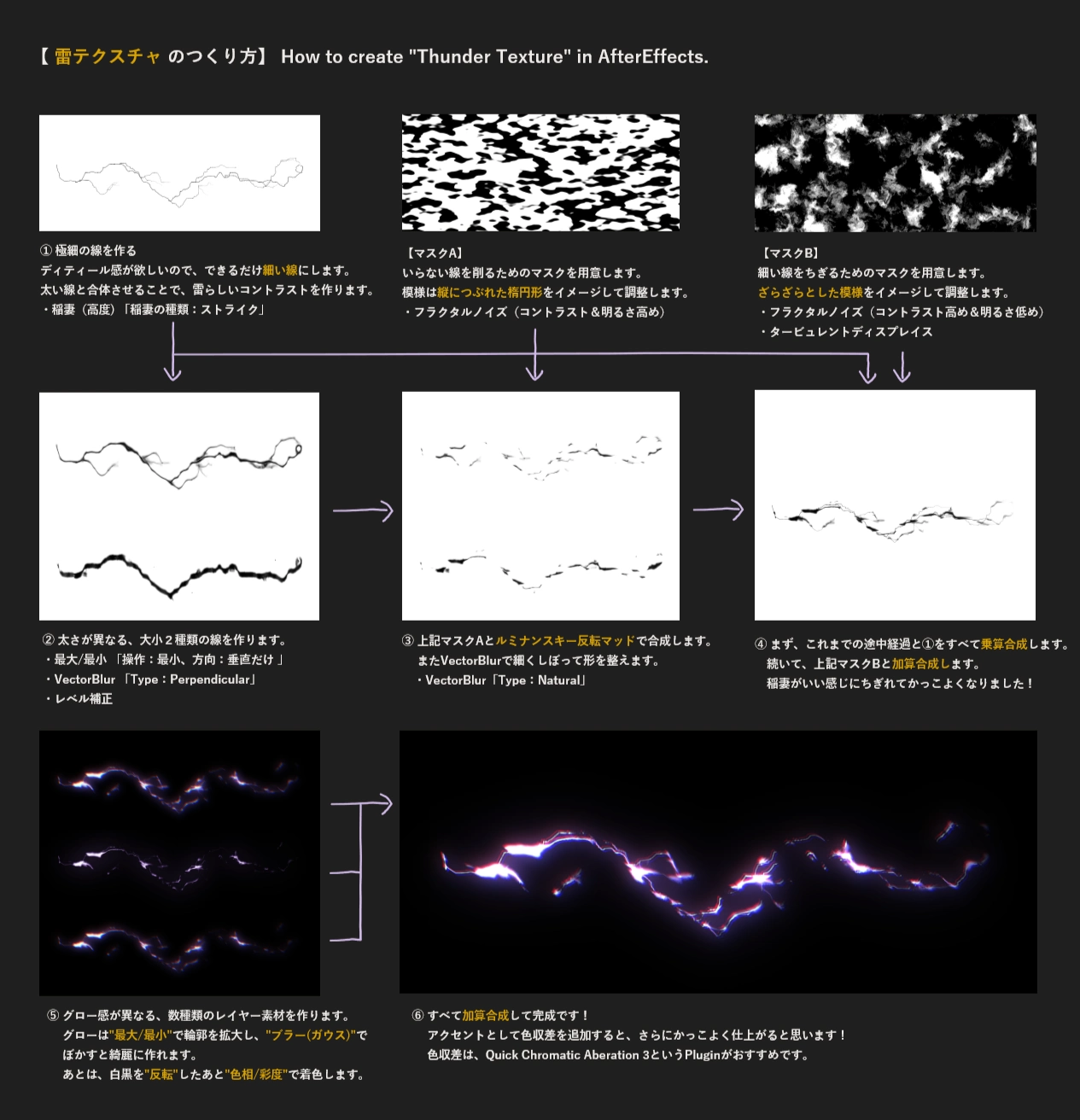
ここでは、先日Twitterに投稿した以下の内容を、より詳しく解説していきたいと思います。

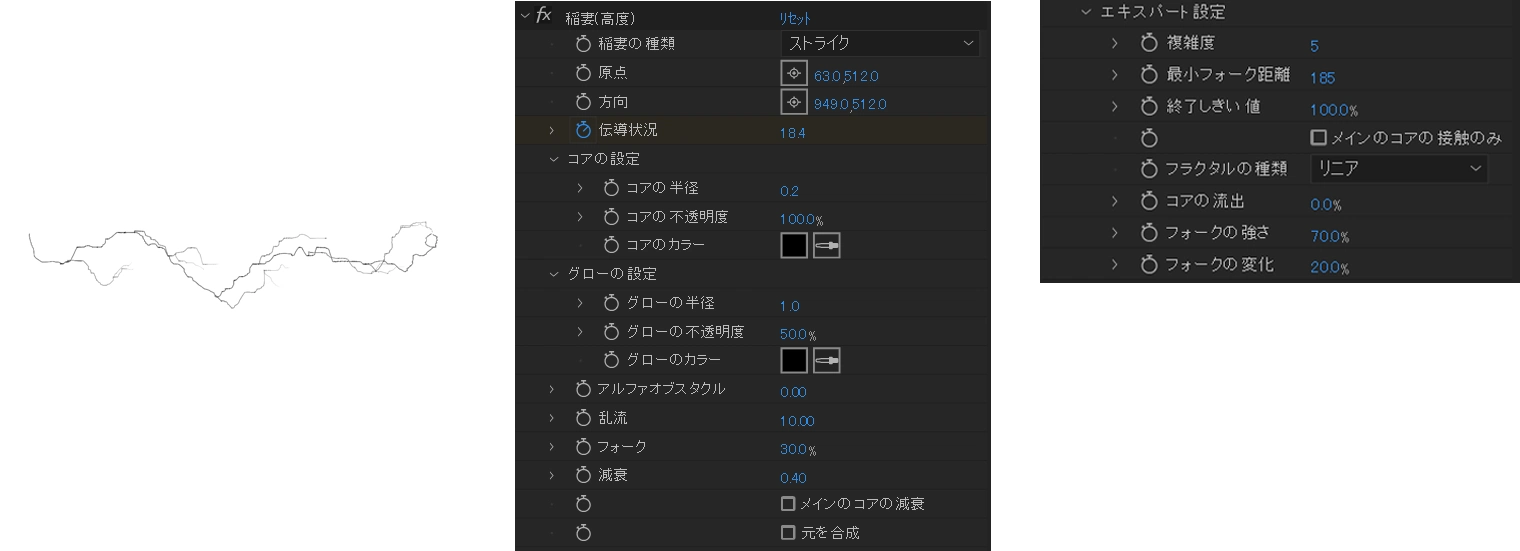
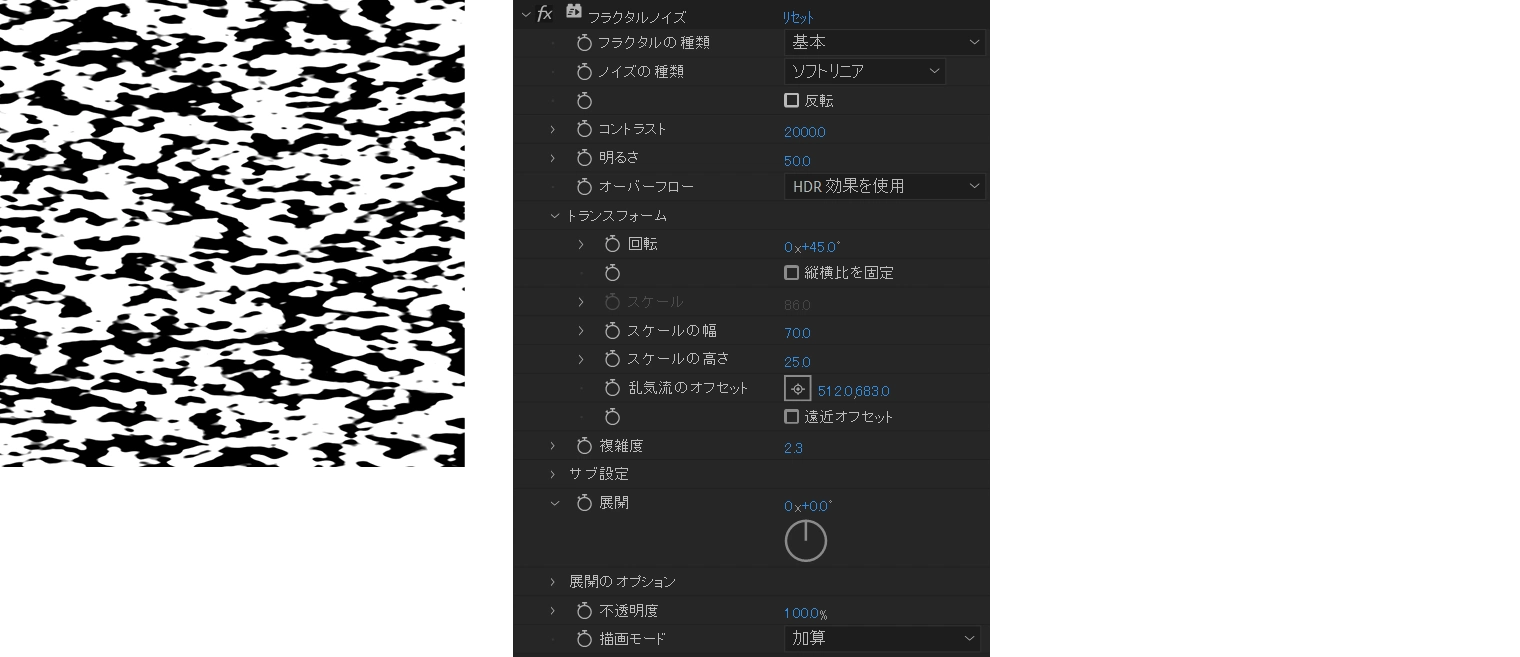
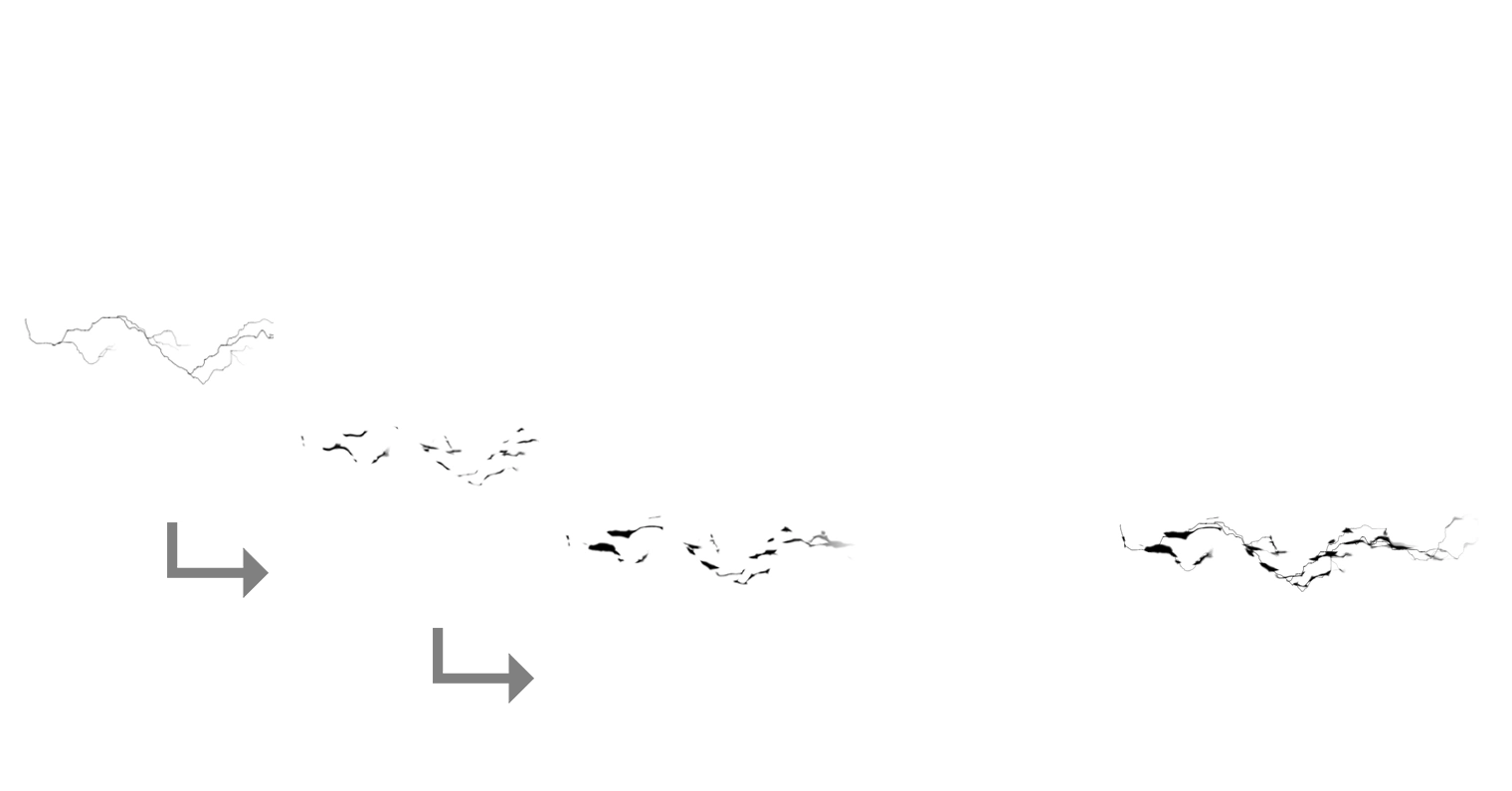
① 線を作る
まずは白色の背面レイヤーを設置し、ベースとなる雷素材を作っていきます。
ディティール感が欲しいので、できるだけ細くなるように意識しましょう。

② 太い線を作る
先ほどのベース素材から新規コンポジット作成し、太い線を作ります。
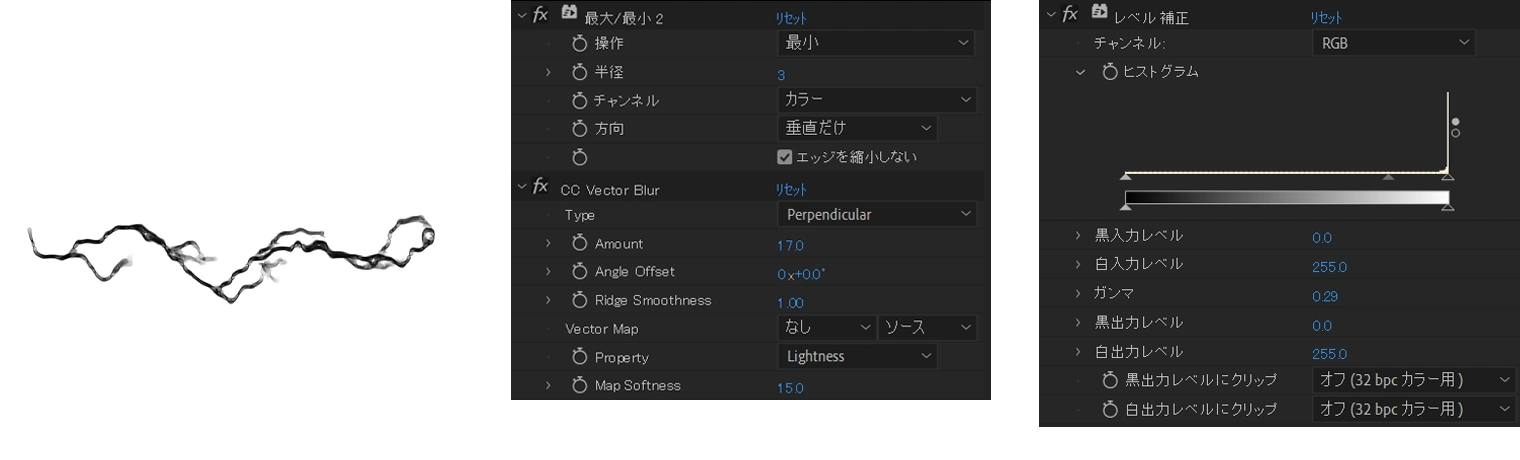
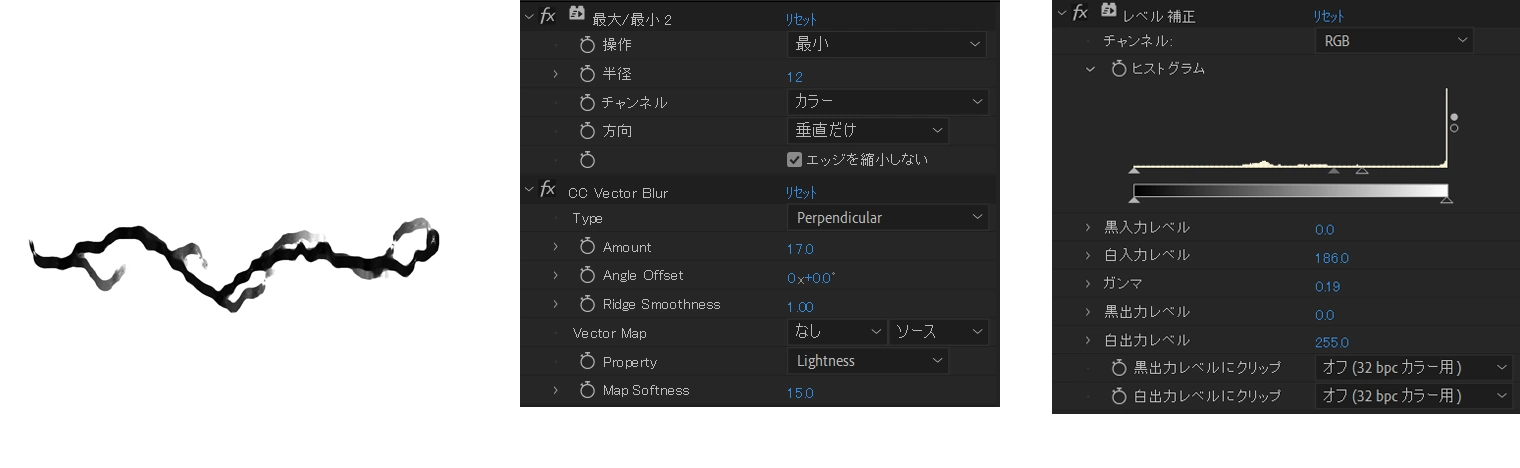
1. 太くする
“最大/最小”で黒色だけを選び、垂直方向に引き伸ばします。
CCVectorBlurでぼかしつつ、レベル補正で黒色を濃くします。

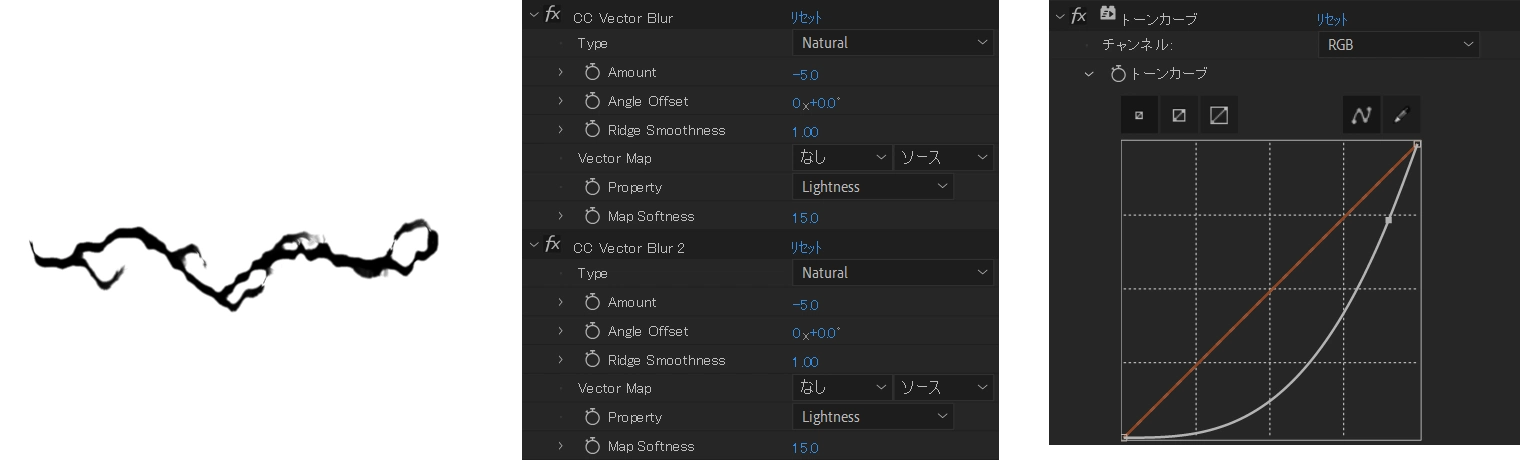
2. 形状を整える
CCVectorBlurを数回かけて、シルエットを引き締めます。(調整レイヤーがおすすめ)

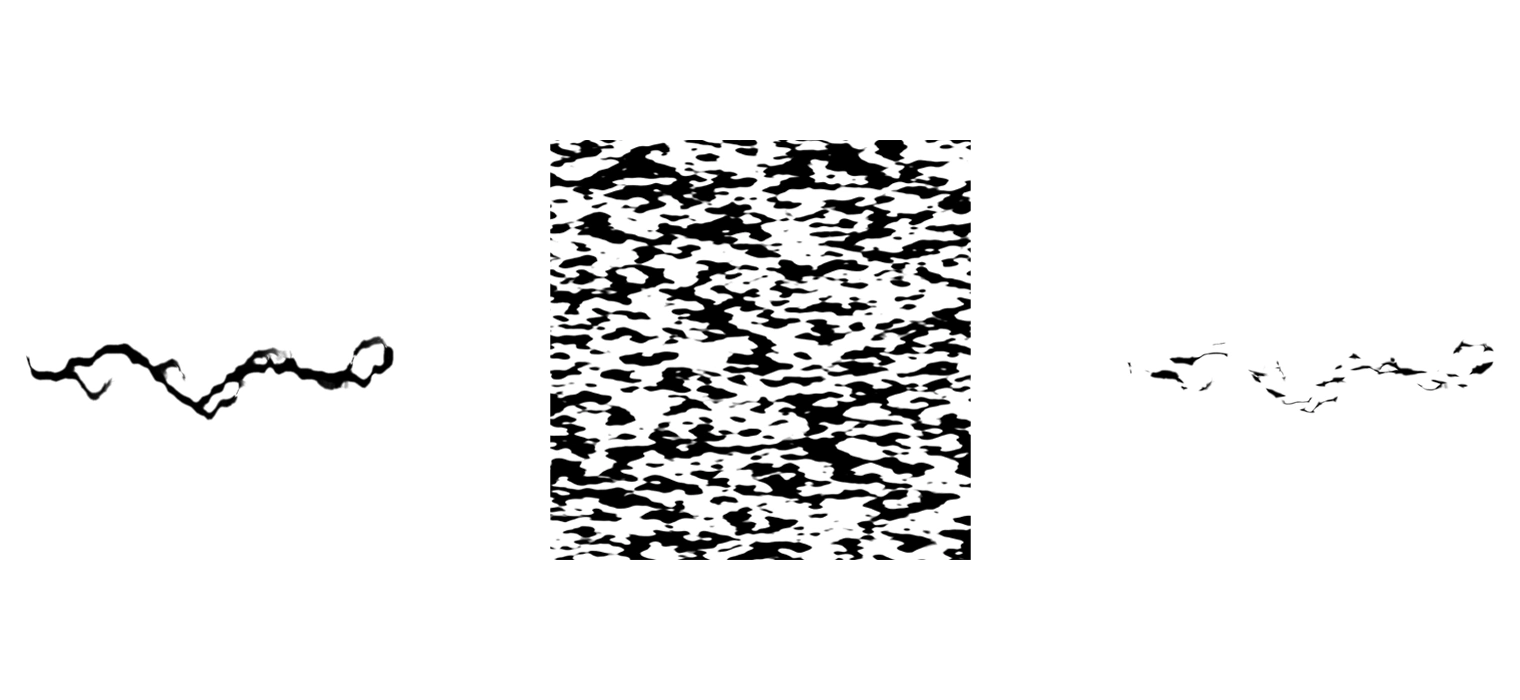
3. マスク素材を作る
鋭く削りたいので、明るさとコントラストは高めに設定します。

4. マスクで切り抜く
マスク素材のトラックマットを「ルミナンスキー反転マッド」に設定して合成します。

③ もっと太い線を作る
ベース素材からもう一度新規コンポジット作成し、もっと太い線を作ります。
1. 太くする
雷は細い箇所と太い箇所のコントラストが重要なので、遠慮せず思いっきり太くしましょう。

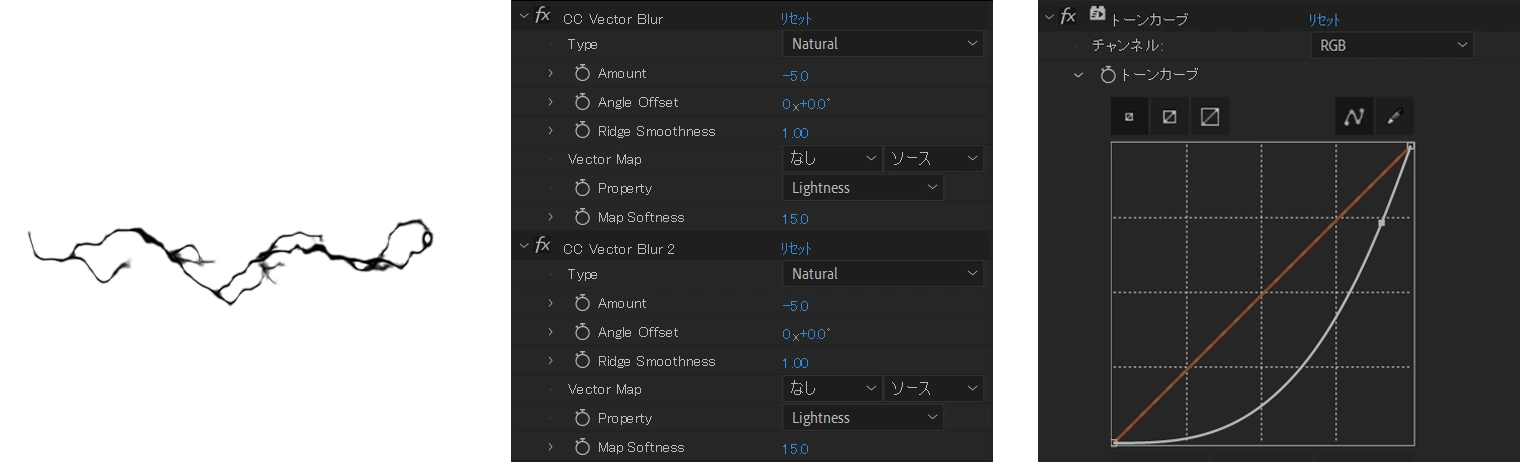
2. 形状を整える
CCVectorBlurで、ぼやけすぎている箇所を引き締めます。

3. マスクで切り抜く
先ほど作ったマスク素材で、同じように切り抜きましょう。

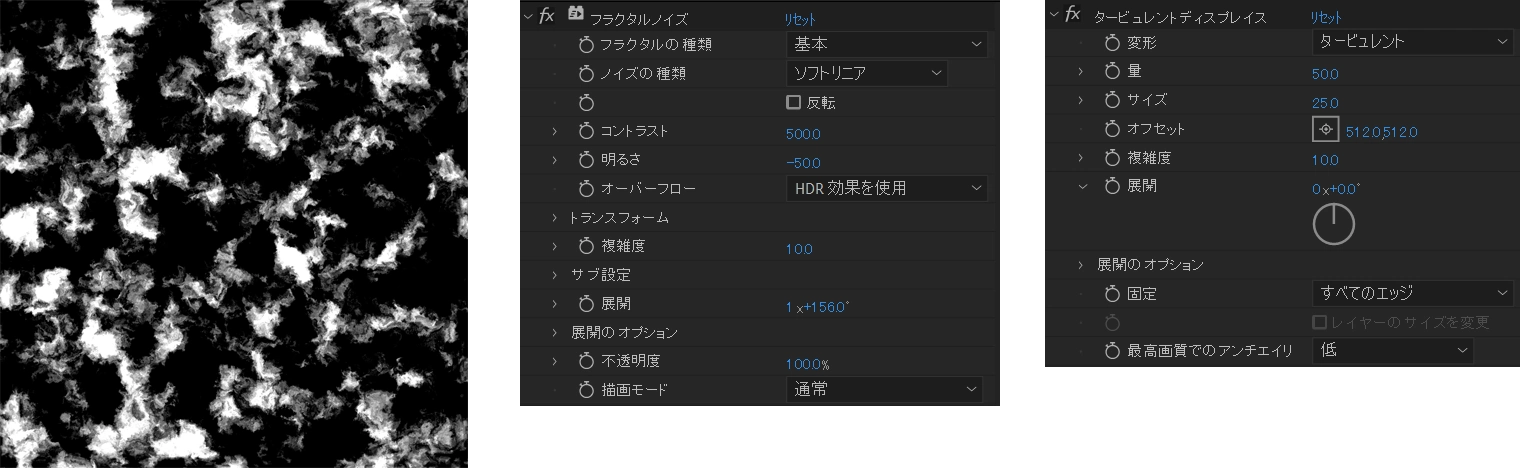
④ 先端を綺麗にする
いまのままだと、根本と先端で太さが一定なので、先端だけマスクをかけて消したいと思います。
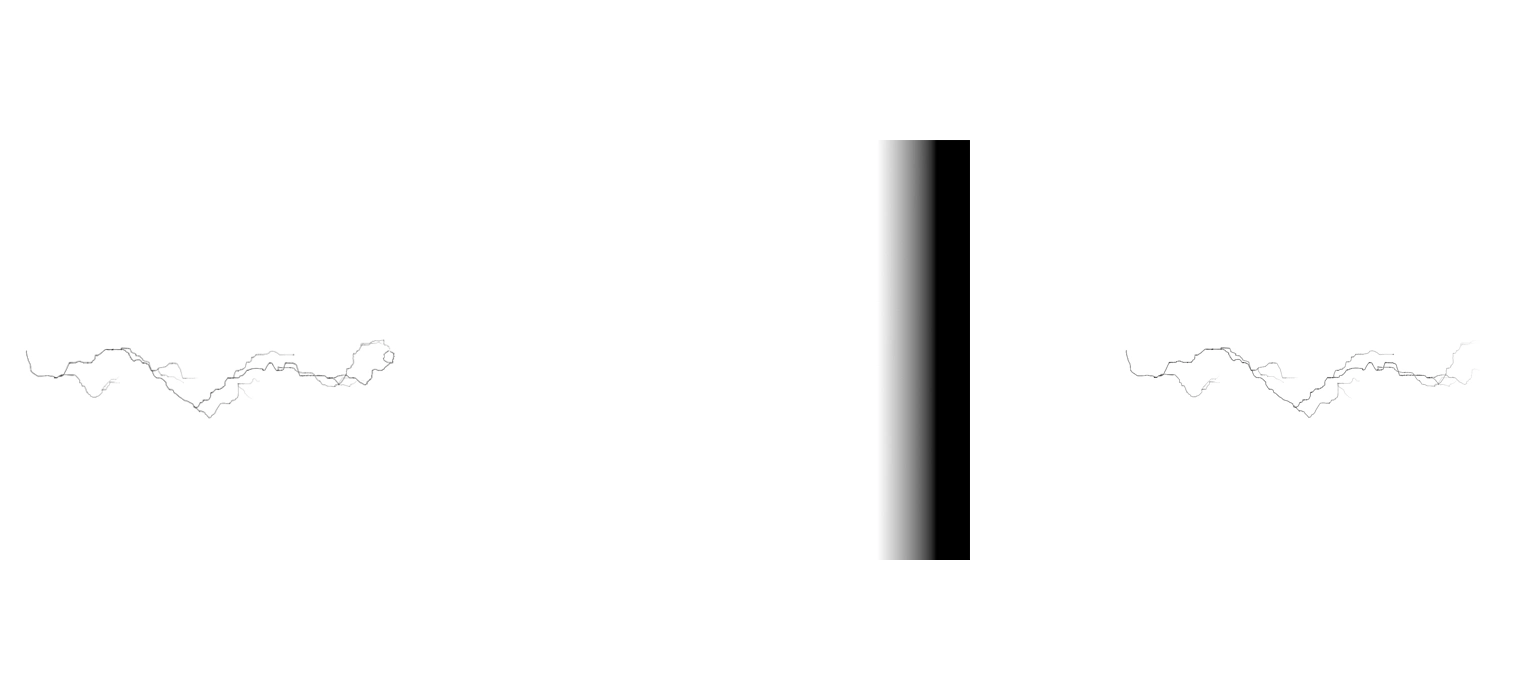
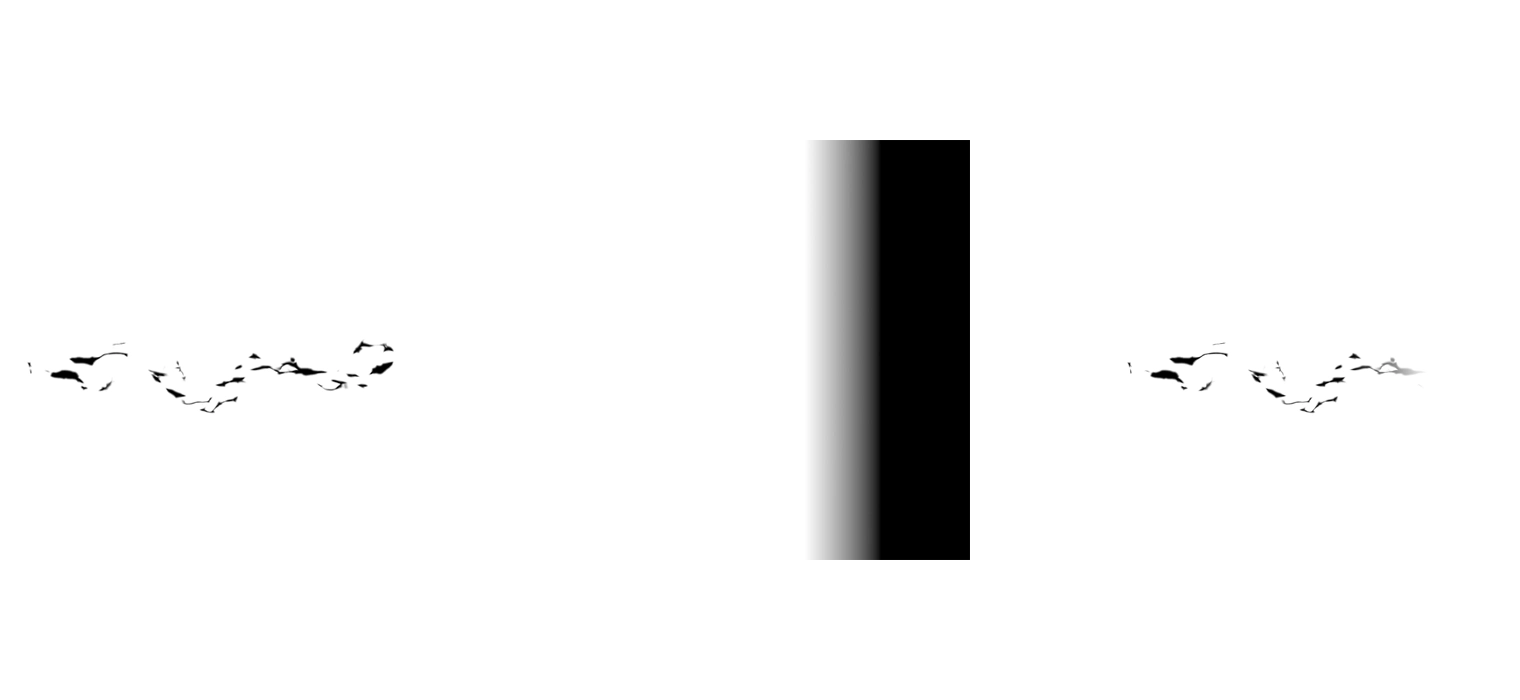
1. グラデーション素材でマスクする
3パターンそれぞれグラデーション素材を用意し、トラックマットを「ルミナンスキーマッド」に設定して合成します。
半透明部分が増えるとコントラストが失われてしまい途端にダサくなるので、グラデーションのコントラストは若干高めにしましょう。



2. 乗算合成
すべて乗算合成し、1つのレイヤーに合体します。

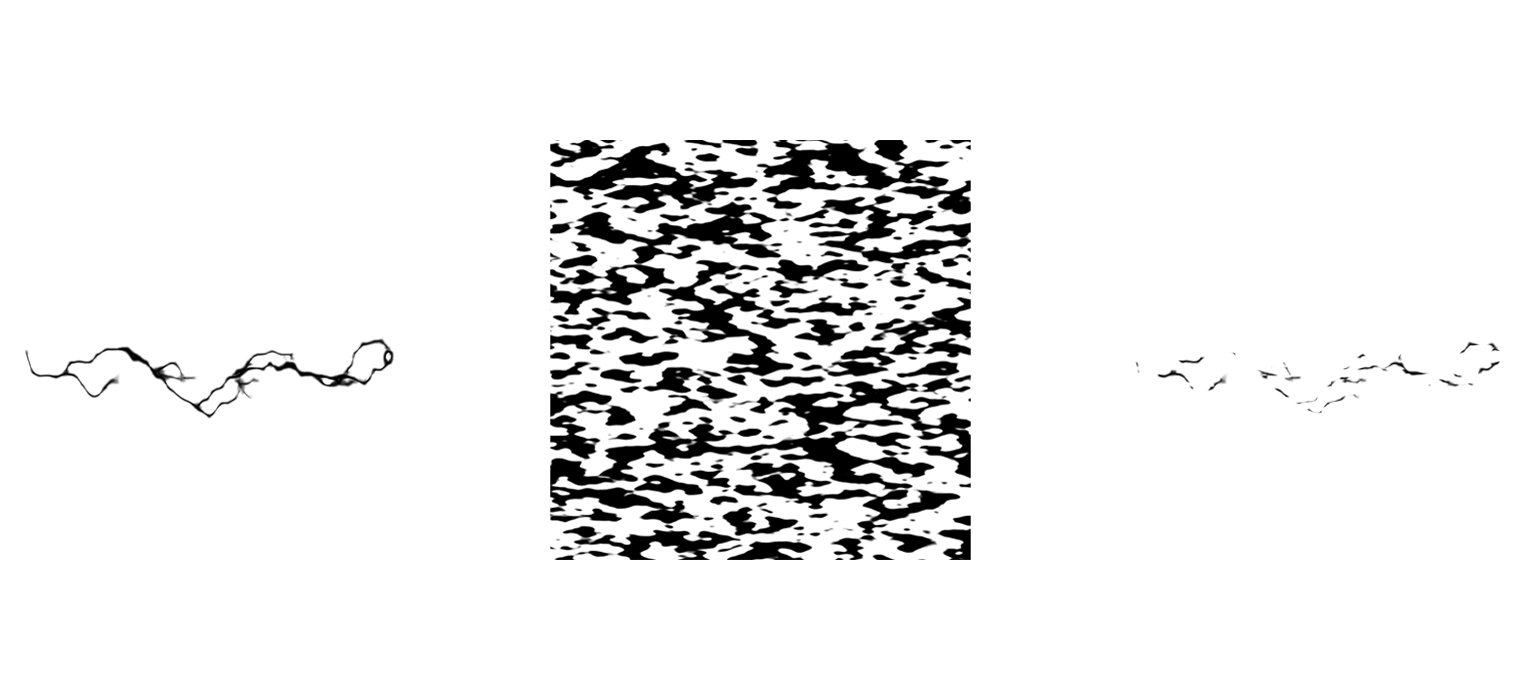
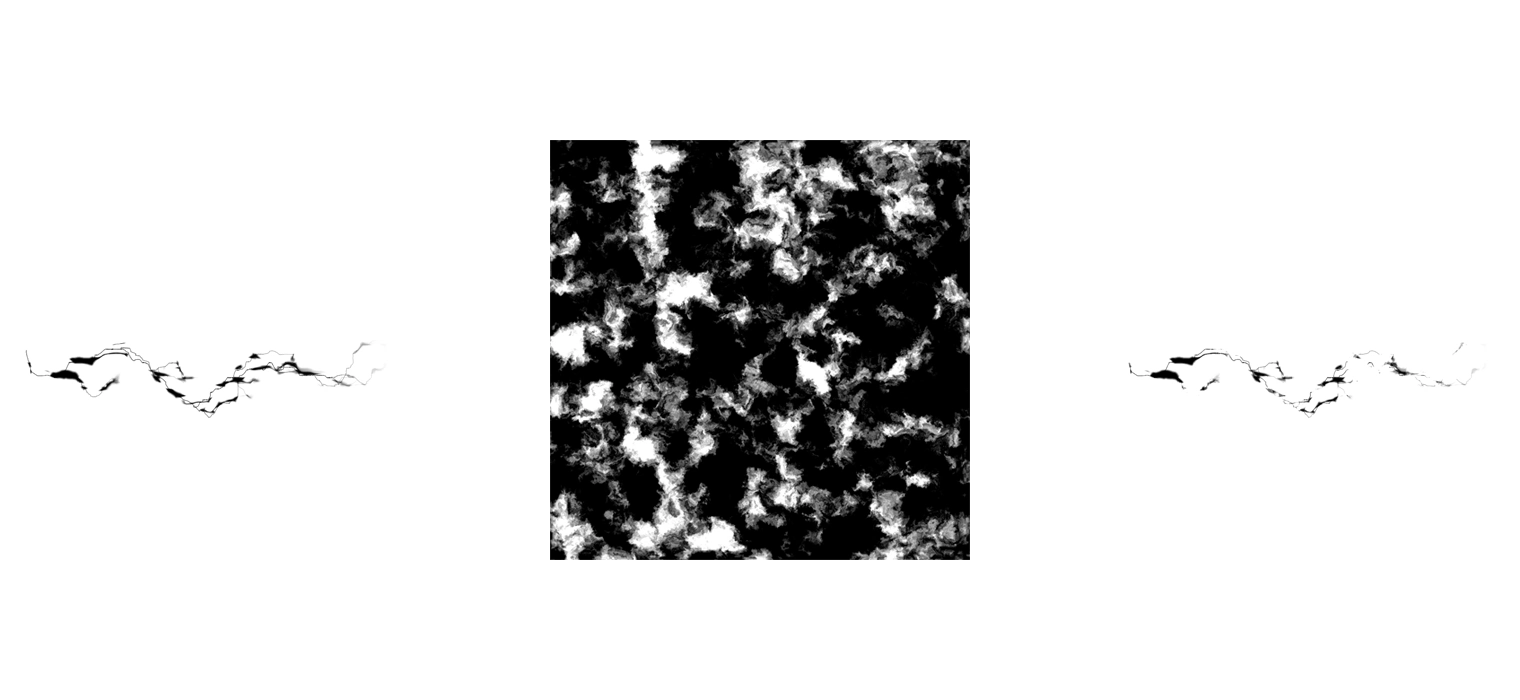
⑤ 細い線をちぎる
もう少しディティール感を出すために、細い線をマスク素材でちぎりたいと思います。
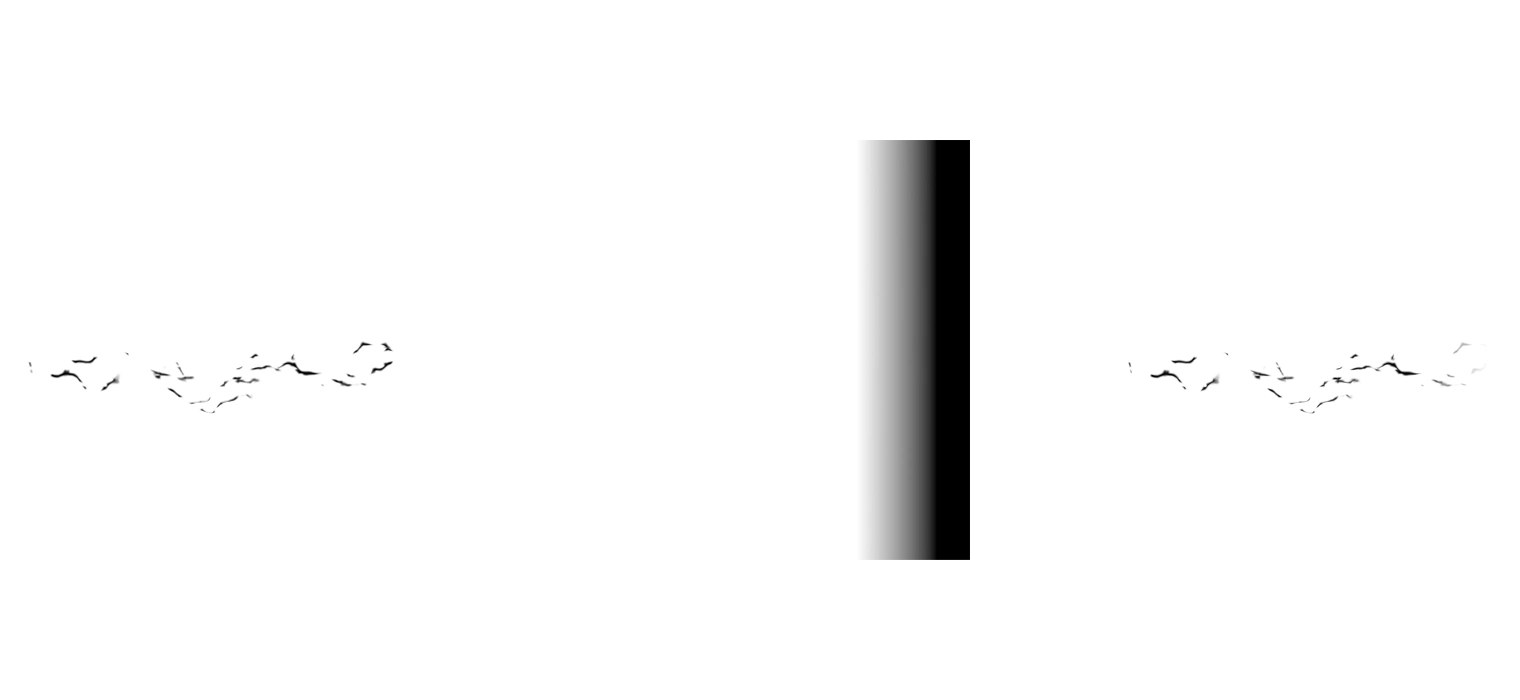
1. マスク素材を作る
ほどよく隙間を空けるように意識しながら、”ざらざら”としたドライな質感をイメージして作ります。

2. マスクで切り抜く
マスク素材のレイヤーモードを「加算」に設定して合成しましょう。

⑥ 仕上げ&装飾
ここまでお疲れ様でした!あともう少しで完成です!
最後に着色を行いつつ、発光感を追加したいと思います。
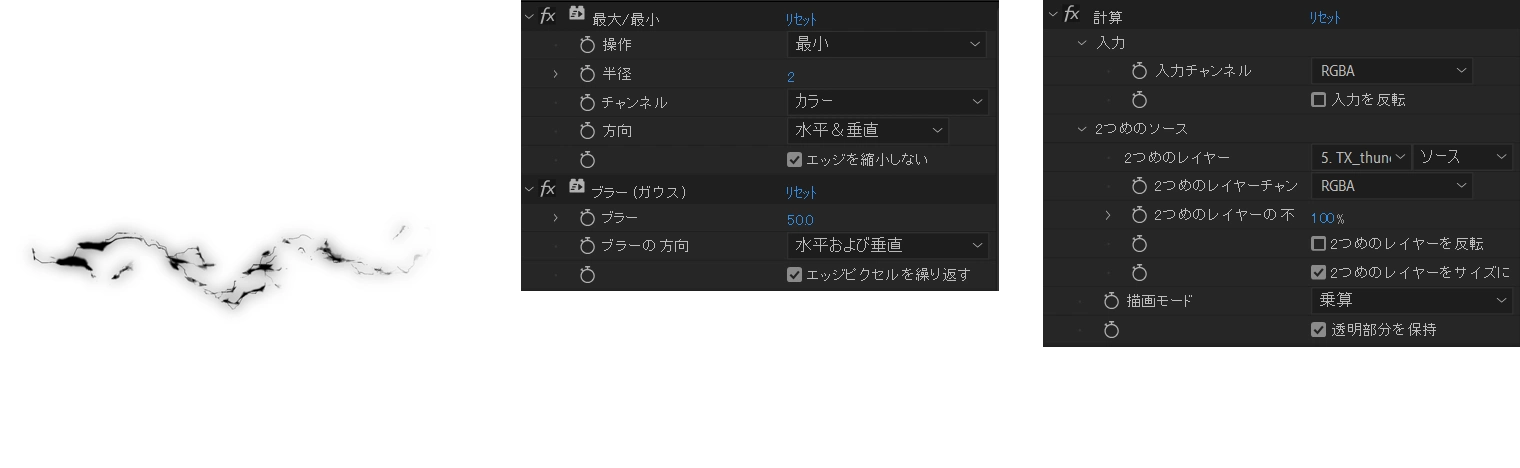
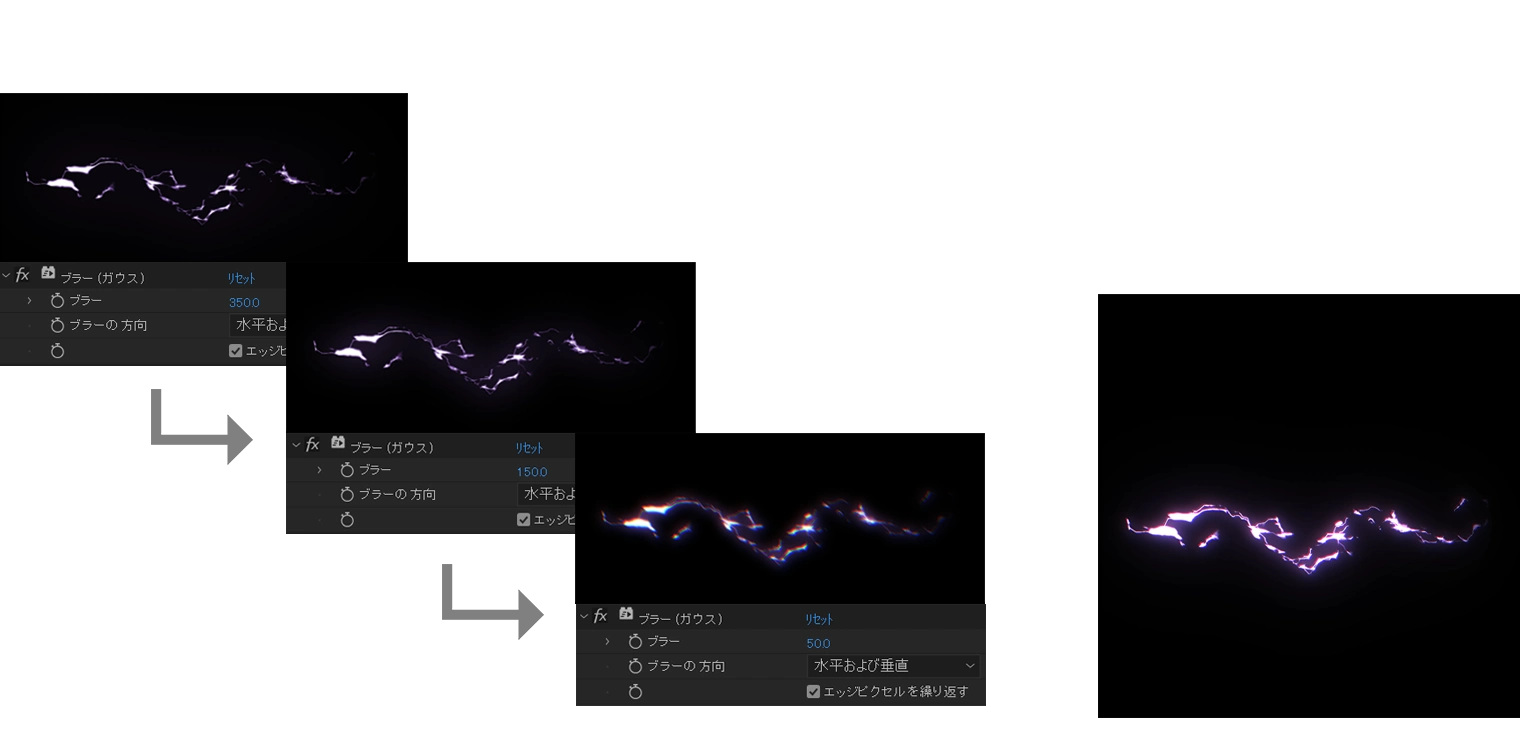
1. グロー部分を作る
序盤でもやったように、”最大/最小”で黒色だけを選び、ブラーでぼかします。
ぼかしたあと、”計算”でこれまでの結果と現在のレイヤーを乗算合成します。

この部分は、乗算合成を無理やり1レイヤーで済ませているだけなので、2レイヤーに分けて行っても結果は同じです。
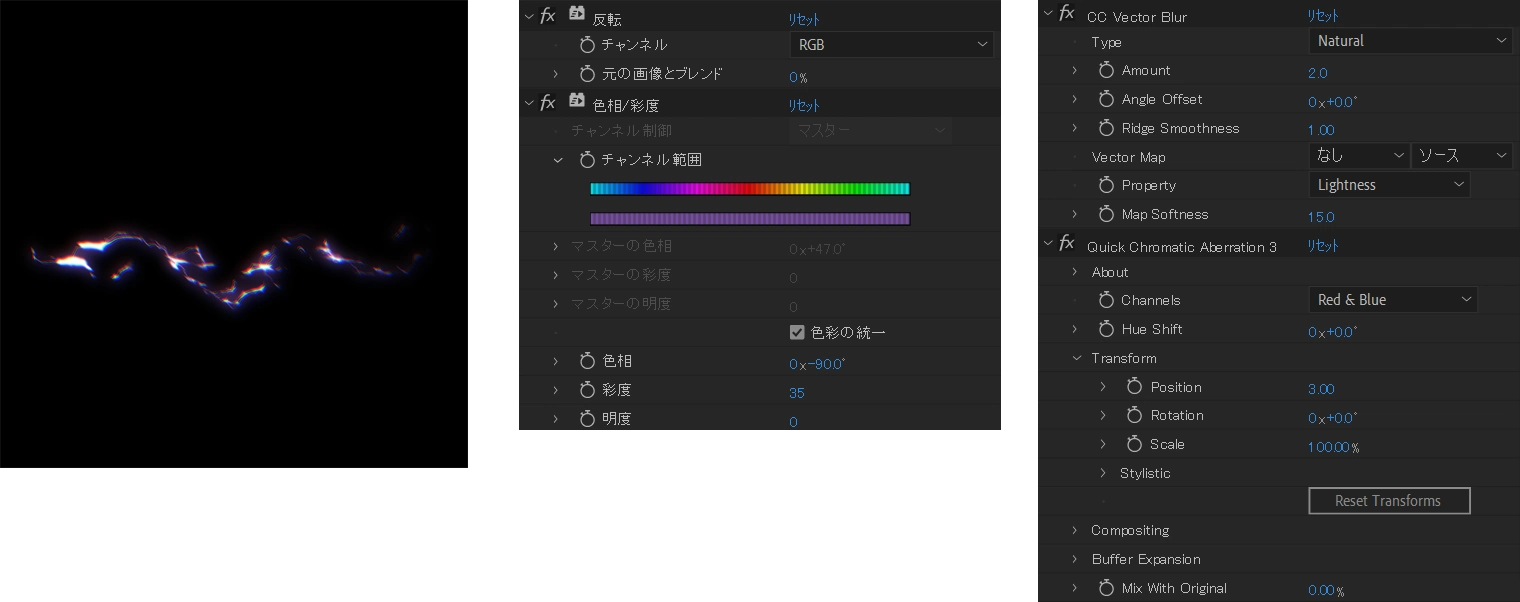
2. 着色する
まず”反転”で背景を黒色・雷を白色に変更し、”色相/彩度”で着色します。(色相の統一にチェック)
続いて”Quick Chromatic Aberration 3″で色収差を追加します。

“Quick Chromatic Aberration 3″については、こちらの記事で紹介していますのでご参考ください。
3. 加算合成
ブラー強度だけ変更して、グロー感が異なる数種類のレイヤー素材を作ります。
最後にすべてを加算合成したら完成です!

おわりに
“稲妻 (高度)” の “伝導状況”というパラメータを動かすことで、バリエーションづくりも簡単に行うことができます。
以下のようなテクスチャアニメーションを作るときは「フォーク数、コア半径、グロー幅、マスク模様の細かさ」などを調整してみると良いと思います。

